
【Brain公式】この記事を購入する
スポンサードリンク
【1日4時間以下の労働でも月収50万以上を"外注なしで達成"した僕が作った】初心者向け実践型コーディング教材
【このコーディング教材について】
公開4日で販売数179部、レビュー数80件以上
公開2日でBrain総合人気ランキング1位
公開1時間でBrain「プログラミング」ジャンル人気ランキング1位
どうも、Web制作フリーランスのまさたです。
今回は僕のWeb制作スキルの中でも"コーディング"に特化した内容を大公開します。
学生時代からPC苦手でキーボードすらまともに打てなかった昔の自分が、20歳にしてWeb制作で独立し、
今では『1日4時間以下の労働でも月収50万円以上を"外注なし"で達成』し、経済的にも時間的にも自由になりました。
そんな僕のコーディングのノウハウを今回の教材で徹底解説します。
僕のコーディング教材に興味を持って、今この文章を読んでいるような成長意欲の高い方のために今回は、
全4種類のデザインカンプと50本以上の動画講義で実務レベルのコーディングスキルが身につくような内容に仕上げました。
https://twitter.com/simeji_pro/status/1612043213946376193
【教材を実践された方の声】
https://twitter.com/yokoyamaweb11/status/1618265021678751745
https://twitter.com/hero_techve/status/1618253306605998080
https://twitter.com/tooooru100709/status/1616627811883835394
また教材の一部を先行して見ていただいた方からすでにご好評の声を多数いただいております。現時点で200件ほどのコメントをいただいておりますが、その一部をご紹介します。



コーディングスキルっておろそかにされがちですが、かなり奥が深いです。知らない人かなり多いですがベースのコーディングスキルがまともではないと、
・いつまで経っても労働時間が減らずに消耗
・実案件で修正の嵐になって眠れない日々が続く
・毎日お客さんからのクレームの連絡がこないか不安になる
こんな自由とは真逆の生活を送ることになります。
ちゃんとしたスキルを付けていれば、毎回のように継続案件に繋がっていたはずなのに、なぜかいつまでも経っても収入が上がらない。僕はこれまででそういう人を山のように見てきました。
そんな思いを絶対にあなたにはしてほしくないです。
なので、この教材を使って学んでいただければ、ベースのコーディングスキルを地に足つけて学ぶことができ、学習中の方であればそのままWordPress化の学習に進んでもらって問題ありません。
改めて僕の簡単な経歴をご紹介すると、
▶︎2021年1月にWeb制作の学習を開始
▶︎2021年6月にWeb制作で副業を開始
▶︎その後20歳で独立
▶︎独立後1ヶ月目で50万円以上の売上を達成
▶︎現在21歳にして『1日4時間以下の労働でも月収50万円以上を"外注なし"』で達成
こうして見ると、
「どうせ、昔から要領も良くて何でもそつなくこなすような人だったんでしょ。」
と思われるかもですが、決してそんなことはありません。
正直なことを言ってしまうと、今では周りの同世代よりはるかに稼げるようになりました。
でも学生時代は、
PCのキーボードをガン見しながら人差し指のみで打っていたのでクラスの人に笑われるような凡人以下の人間でした。
Web制作を学習してたときですらかなり苦戦しました。基礎文法を完全にマスターしきったと思いきや初めてデザインカンプからのコーディングをしたときは全く手が動かなかったし、JavaScriptのエラー文が出るたびに毎回パニックになっていて、エラーの解決に3日以上かかるとかザラでした。
昔はこんな状態でしたが、今では
・デザインカンプを見ただけでどうコーディングしたらいいか瞬時に判断できる
・Web制作会社さんと自信をもって案件をこなすことができる
・Web制作会社さんから「キレイなコードですね!」と何度も褒められる
こんな感じで今ではコーディングスキルに自信を持って取り組むことができています。
「案件をこなすためには1年以上学習しないといけないのかな?」
そう思うことも多々あるでしょう。でも僕は実務経験1年未満のときですら、
「本当に実務経験1年未満ですか!?」
と驚かれるくらいのコーディングスキルを身に付けることができていました。それはなぜか?
答えをいってしまうと、
『自分よりスキルのある人のコーディングを徹底的に真似して実践したから』
これに尽きます。
独学ってホントに恐ろしいですよ。
なぜなら自分の知識不足に気づくことができないからです。
特に独学でやるとぐっちゃぐちゃで自分だけしか解読できないようなコードを書きがちです。しかもそれが原因で
・知らぬ間にお客さんに迷惑をかけてしまう
・コーディングに時間がかかりすぎて納期に遅れてしまう
・いつまで経ってもコーディングが上達しない
こんな状態がずっと続きます。はっきり言ってしまうと『稼げない制作者になってしまう』ということです。
もちろんコーディングは慣れで身につくこともありますが、初期段階こそ『知識でカバー』できます。慣れるまで学習するくらいならササッと実務経験者のコードを見て真似した方がどんどん上達します。
「もっと自分のスキルに自信を持ちたい!」
そう思っているなら、こちらの教材では『5時間を超えるライブコーディング動画』もついているので、そちらを見て僕のコーディングの仕方をそのまま真似して、他の人が独学で遠回りしている内にどんどんスキルアップしていただければと思います。
正直、僕は学習期のときは「あ、多分Web制作の才能ないわ」と何度も思いました。
それでも諦めずに学習を完了させ、数多くの案件をこなしてきたからこそ経済的にも時間的にも自由度の高い生活を実現することができました。
今ではWeb制作をいろんな方に教えたりもしているので、毎日DMが止まらず、
「まさたさん、今ここで詰まってしまっていて教えてもらえないですか?」
こんな内容のメッセージが何度も届いていたりもしていました。それに対して、毎回120%で対応していたので、僕はどこが詰まりやすいポイントなのかが分かるんですよね。
そんな僕が本当に実務で求められることだけを厳選してまとめたものが今回の教材になります。
お客さんからの依頼が止まらなくなるような売れっ子の制作者になりたい方はぜひこの教材を手にとっていただければと思います。
教材内容
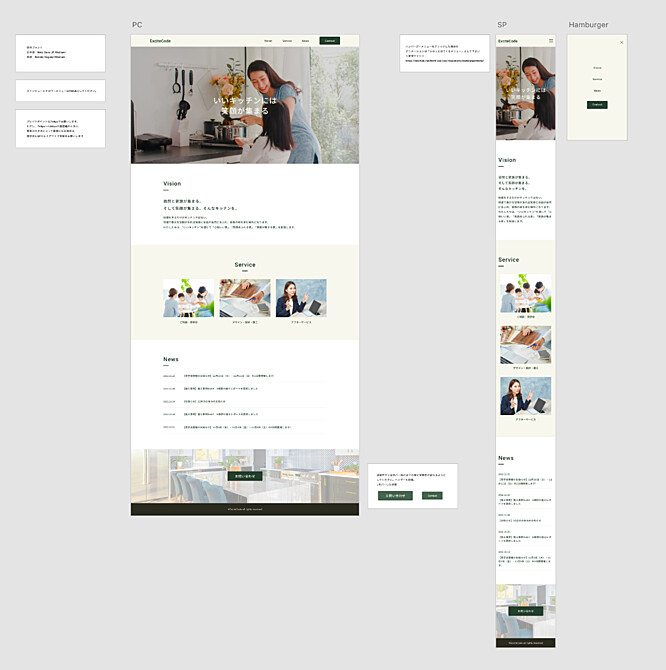
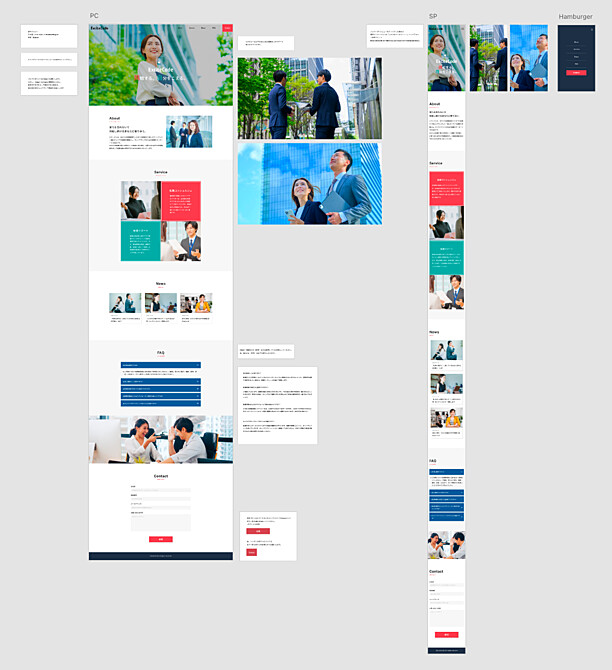
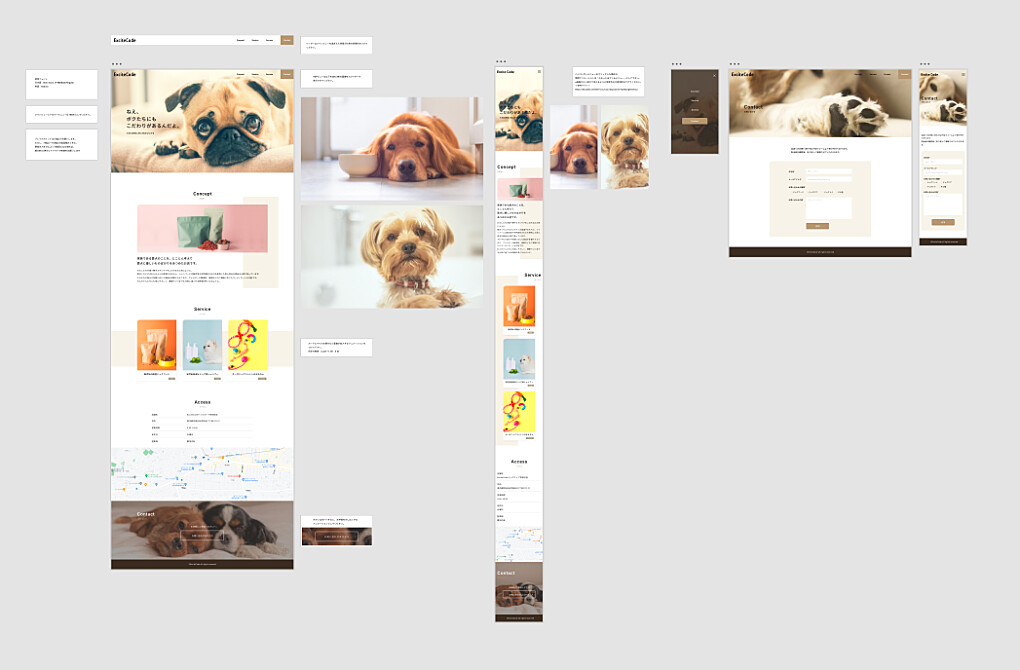
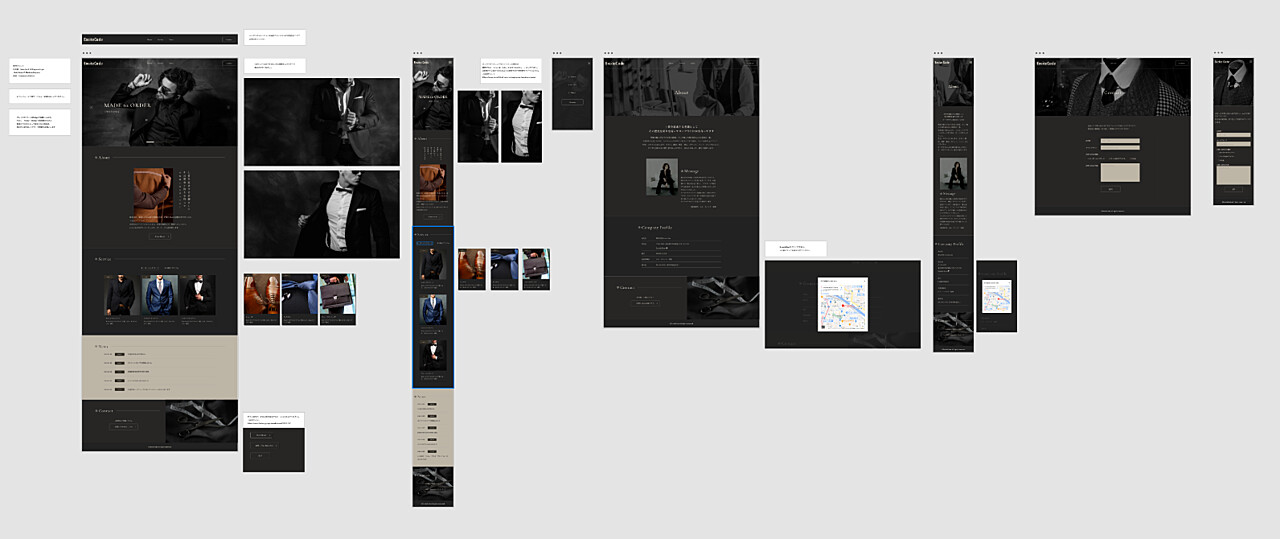
4種類のデザインカンプで実践的に学べる
4種類のデザインカンプの全体はこんな感じです。アニメーションの指示も1つずつ入れています。
※デザインソフトは『Adobe XD』を使用しております。
①小ボリュームのLP(1ページ)
②中ボリュームのLP(1ページ)
③複数ページのサイト(2ページ)
④複数ページのサイト(3ページ)




5時間超えるライブコーディング動画付き
上記の『①小ボリュームのLP(1ページ)』と『②中ボリュームのLP(1ページ)』に関しては僕が1から解説しながらのコーディング動画付きです。ぶっちゃけこれだけでもかなりコーディングスキルを上げることができます。
しかもこれだけで5時間を超える内容なのでかなり学べます。
【ライブコーディング動画のサンプル】
50本以上の動画講義で学べる
ライブコーディング動画と合わせて、『コーディング基礎講座』や『JavaScript(jQuery)講座』の動画講義もご用意しています。なので合計50本以上の動画講義で学ぶことができます。
【コーディング基礎講座】
・よく使うタグについて
・ショートハンドについて
・JSファイルの読み込みについて
・CSSの詳細度について
・CSS設計について
・BEM記法について
・クラス名をつけるときの注意点
・制作着手前チェックについて
・納品前チェックについて
など
【コーディング基礎講座のサンプル】
【JavaScript(jQuery)講座】
・ハンバーガーメニュー
・ドロワーメニュー
・ページ内リンク
・ローディング
・アコーディオン
・ページトップボタン(ページトップに戻るボタン)
・モーダル
・タブ
・スライダー
など
実務で頻繁に出るパーツをおさえた内容になっています。しかも全てサンプルコード付きなのでJavaScriptに苦手意識のある方でも安心してください。
【JavaScript(jQuery)講座のサンプル】
ポートフォリオ(制作実績)として掲載可能
せっかく作ったサイトを、制作実績として使えないともったいないので、この教材のデザインカンプをもとに制作したサイトはポートフォリオとして掲載OKです。特に僕への連絡とかも必要ないのでご安心ください。
※こちらの教材は「Google Chrome」を使用する前提で制作しております。
また、実案件でもGoogle拡張機能の便利な機能を使うことが多いため、ブラウザは「Google Chrome」を使うことを推奨しております
特典について
特典は以下の5個です。
①【学習期から案件受注後もずっと使える】コーディングテンプレートファイル一式
②デキる制作者にぐっと近づくための『全30項目の制作着手前チェックシート』
③誰でも高クオリティのサイトが作れるようになる『全38項目の納品前チェックシート』
④1日で学んですぐに実践できる『個人開発Git講座』
⑤10本の動画で身につける『CSS設計動画講義』
【学習期から案件受注後もずっと使える】コーディングテンプレートファイル一式
本教材の中では、使用するフォルダを解説しているのですがそのフォルダを一から作るのは相当大変です。なので、僕がそのフォルダをそのままお渡しするので、コーディングを学ぶことに集中して学習を進めることができます。
しかも、学習期だけでなく案件を受注できるようになってからもずっと使えるようにしています。
デキる制作者にぐっと近づくための『全30項目の制作着手前チェックシート』

『仕事は準備が8割!』というような言葉あるように、サイト制作でも準備が非常に大事です。
ちゃんと準備をするかどうかで、全然作業効率が違います。
あらかじめデザインカンプで確認すべきことを確認していなくて、知らぬ間に非効率なコーディングをやってしまっているっていうのはあるあるです。本当にもったいないですよね。
ただ、このチェックシートがあると、上から順に確認すべきことをチェックしていくだけで事前準備が完了してしまいます。
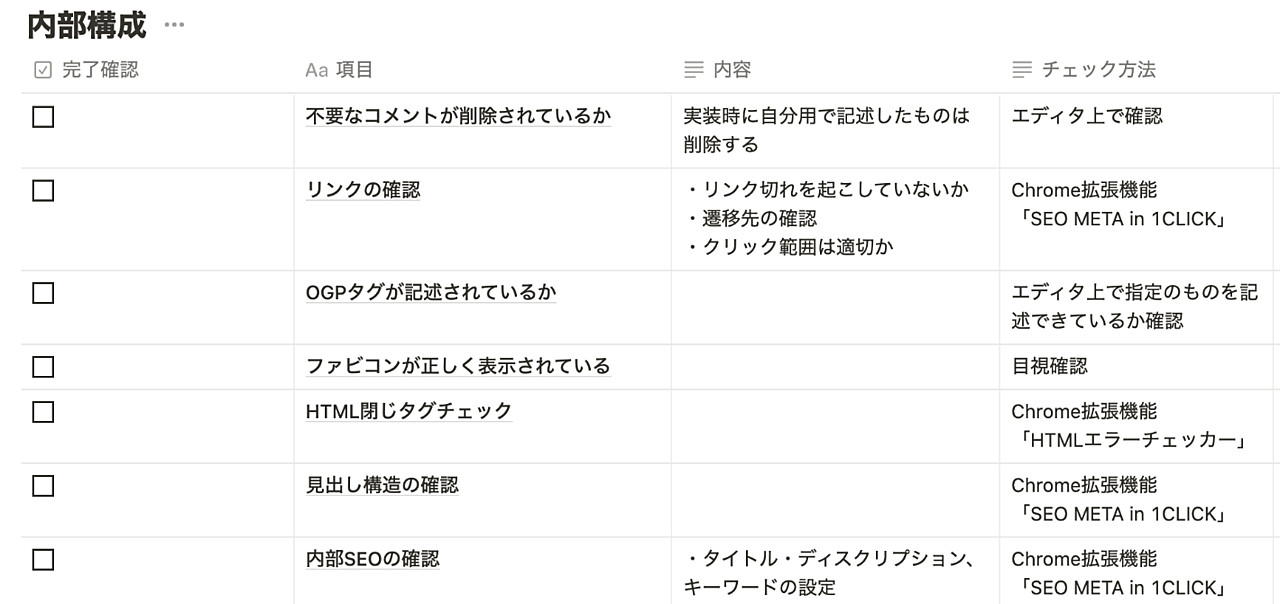
誰でも高クオリティのサイトが作れるようになる『全38項目の納品前チェックシート』

もし、今あなたがサイトを制作し終えたあとに
サイト全体をパパっとみて「よし、終わり!」としてしまっているなら要注意です。
それではほとんどのケースで低品質なままで終わってしまっています。しかし、サイトの品質には厳密に確認すべきことがあります。
ただ、1からその項目をまとめるのはとても大変なのでこちらのチェックシートを丸パクリしちゃってOKです。こちらも先ほど紹介した制作着手前チェックシートと同様に、上から順に確認していって不具合が出たら1個ずつ解消していけば誰でも高品質なサイトが出来上がっていきます。
実際に確認してみると分かりますが、かなり改善点が見つかると思います。
1日で学んですぐに実践できる『個人開発Git講座』
「Gitって何?」って方も多いと思うので簡単に説明すると、
『コードを好きなタイミングで保存しておける便利ツール』です。
例えば、ヘッダーを作り終えたときやスライダーを作り終えたときなどにゲームのセーブデータのように要所要所で区切りを付けることができます。
これを一般的には"バージョン管理"と言ったりします。
コーディングしてると実装につまづいて自分でもよく分からないコードを書いて、予期せぬ表示崩れやエラーが起きたりしますよね。でも、Gitで管理しておけば不具合が起きる前のコードに戻すことができるので非常に便利です。
とはいえ、なかなか独学だと理解が難しく挫折しやすい技術だったりするので、僕が1日で習得できるように動画解説しています。
10本の動画で身に付ける『CSS設計動画講義』
『CSS設計』というと堅苦しく感じますが、「キレイなコードを書くための必要知識」のような感覚で思ってもらえればOKです。
ただ、このCSS設計ですがググったり、書籍で学ぶだけだと理解しづらいのが難点なんですよね。
コーディングはスポーツと似ているので実践しながら学ぶことで上手くなります。なのでこの動画講義では、僕が実例を用いて「なぜこのコードを書くのか」に重きを置いて解説しているものや、なかなか理解しづらい概念的な話についても深掘っています。
この動画講義を見れば、どんなコードがキレイなコードなのかが分かるのでその後のコードの質がどんどん高品質になっていくことでしょう。
価格について
定価は『29,800円』になります。
※値下げは早くご購入いただいた方に失礼なので一切行いません。
今後コンテンツの追加などにより予告なしに値上げすることも検討しておりますので、間違いなく今が一番お買い得です。
今回の教材では、1サイト20万円以上で受注できるようなスキルを身につけることができます。そのため、仮にこの教材で学習時間を1ヶ月短縮できたら、その1ヶ月で1サイトを納品してしまうことも全然可能なので、教材費分は余裕で回収できてしまいます。
しかも今だけ僕が2年以上改善し続けて作り上げた『他者よりさらに技術力で差をつけるための豪華5大特典付き』なのでお得に購入されたい方は手にとっていただければと思います。
Q&A
Q 自分にもできるでしょうか?
A 今回の教材はProgateや書籍などでHTML/CSS/Sass/jQueryの基礎文法をおさえていて、今から初めてデザインカンプからのコーディングを行う方に向けて制作していますのでそのレベルに達していれば問題ありません。
Q この教材を見るだけでコーディングの学習は完了できますか?
A 当教材のサイトを一通り制作できれば、そのままWordPress化の学習に進むことができます。
ライブコーディング動画もあるので、そちらを模倣しながらコーディングスキルを磨いていただければと思います。
Q 技術的な質問はしてもいいですか?
A 技術的な質問は受け付けておりませんが、教材についての不明点などがあればTwitterで直接メッセージをいただけばと思います。
Q こちらの教材ではブラウザは何を使用するべきでしょうか?
A 「Google Chrome」を使用する前提で制作しております。
また、実案件でもGoogle拡張機能の便利な機能を使うことが多いため、ブラウザは「Google Chrome」を使うことを推奨しております。
Q 値下げの予定はありますか?
A 値下げは早くご購入いただいた方に失礼なので一切行いません。むしろ今後、コンテンツの追加にともない値上げをする場合があります。
最後に、
僕はPCが苦手だった平均以下の高卒会社員でした。しかし今はWeb制作で独立し稼ぎ続けることができていて、その知識を学習者や案件で困っている方に教える立場にもなれています。
Web制作のおかげで僕の人生は大きく変わりました。ダメダメだった僕ができたのだから、正しい知識をいち早く習得し、行動し続ければあなたの将来も大きく変えることができます。
本教材は動画講義50本を超えています。制作には2ヶ月以上かけて作り上げました。最後まで教材をこなした方を後悔させることはありません。
それでは教材に入っていきます。










もっと早くやり始めればよかった!
一度、講座のサンプルを見てほしい
実践力が身につき、勉強になります!
コーディング動画が分かりやすい!
独学では補えない、動いた人だからこそ得られた知識が詰まってる教材です!
もっと早くにこの教材に出合いたかったです!
実務未経験・独学者にとてもオススメです!
新しい知識を身につけることができた