- 出来ればサイトを作ったら、一番最初にやっておきたいのが「SSL化」
- SSL化するだけではダメ。SSL化後の「エラーチェック」が大変なので、SSL化はお早めに!
- エラーチェックでは、「Search Regex」という文字を一括変換してくれるプラグインが大活躍
- 「エラーチェック」は、すべてのページを見直そう!
エックスサーバーでSSL化すると、URLが「http://」から「https://」に変更されます。このURLの変更に伴い、運営歴の長いサイトほど、SSL化後にやることが多く出てきてしまいます。今回は、少々面倒な「SSL化後にやること」をまとめてみました。一連の作業は地味な行程ですが、決して焦ることはありません。着実に一つずつ、修正が必要な個所を直していきましょう。
ただし、「まだエックスサーバーのSSL化をやっていないよ」という人は、こちらの記事から読んでくださいね。
SSL化後、サイトのセキュリティ状態をチェックする
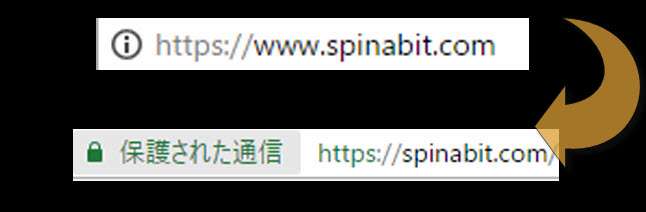
エックスサーバーでSSL化を行った後、ブラウザでサイトをチェックしてみてください。Google Chromeで安全な状態になっていると、アドレスバーの左側に緑色の鍵マークが表示され「保護された通信」という文字が出ているかと思います。
![]()
スポンサードリンク
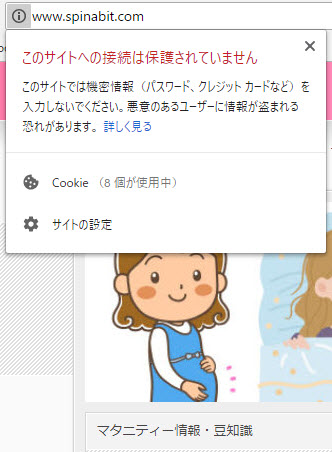
このサイトへの接続は保護されていませんと表示される
しかし、SSL化した段階では、ほとんどのサイトで、上記のような表示にはなっていない事が多いです。下記のような「!」マークが表示され「このサイトへの接続は保護されていません」と出ている場合は、ページ内の一部が安全に呼び出されていない状態になっている事を表しています。つまり、HTTPとHTTPSの要素が混在している状態の時にこの「!」が表示されます。そこで、ここからは「ページの一部が安全でない状態(HTTPとHTTPSの要素が混在している状態)」から「安全な状態(HTTPSのみの状態)」に戻す方法を解説していきたいと思います。
※ページ数が多いサイトほど、各ページの表示が違うと思います。最終的には、全ページで「保護された通信」と表示される状態へ持っていくのが目標です。

SSLエラーチェックの方法
SSLエラーの特定は、目視では骨が折れますので、「Webブラウザの開発系ツール」などを利用すると、とても便利です。「Webブラウザの開発系ツール」は、GoogleChromeの場合だと「デベロッパーツール」というツールが存在しますので、そちらを紹介させて頂きます。
GoogleChromeデベロッパーツールの使い方
Windowsの場合だと「F12」キーを押すと(Macの場合は「Command+Option+I キー」)デベロッパーツールを使用することが出来ます。デベロッパーツールは、まだ日本語化されていないので、メニューやメッセージがすべて英語になっていますが、慣れると簡単に操作できるようになるので、ここでは、簡単な操作のみ、習得していきましょう。
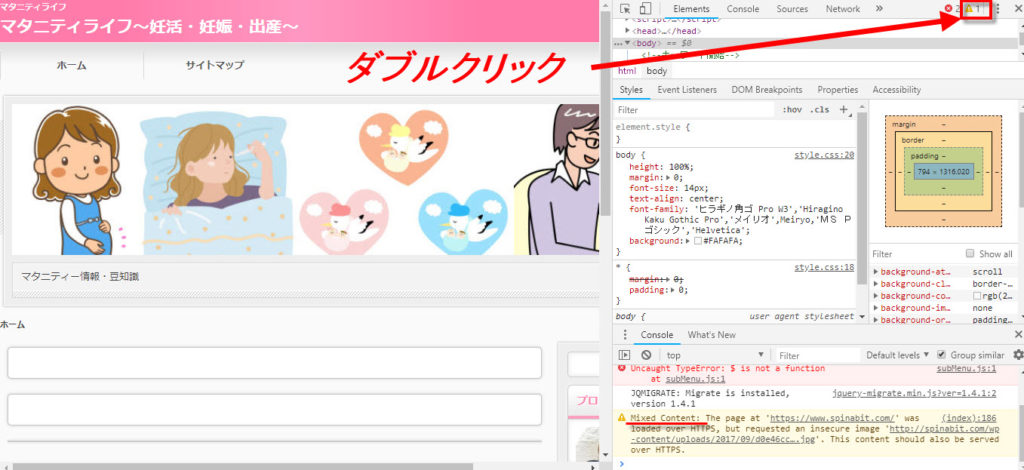
GoogleChromeのデベロッパーツールを起動すると、右上に「!」マークで警告が表示されます。この「!」マークをダブルクリックすると、エラーの内容が表示されます。

「! Mixed Content : The page at ~」の部分に、エラーの原因が表示されています。
すべて英語で混乱するかもしれませんが、デベロッパーツールと同時に、「Google翻訳」を立ち上げて、翻訳したい箇所をコピペして、そのまま翻訳しちゃいましょう。翻訳したい箇所を選択して、右クリックすると「Copy visible styled selection」と出てきますので、クリックしてコピーしてください。

Google翻訳で翻訳すると、すぐに、日本語に訳してくれます。

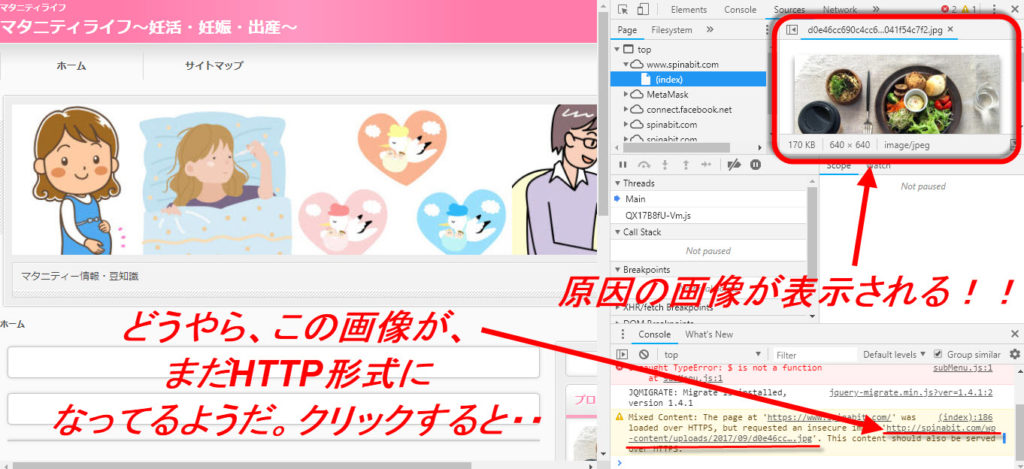
どうやら、文章中の画像URLがHTTPのままのようです。そのまま、文章中の画像URLをクリックしてください。そうすると画面右上に、エラーの原因となっている画像が表示されます。便利ですよね。

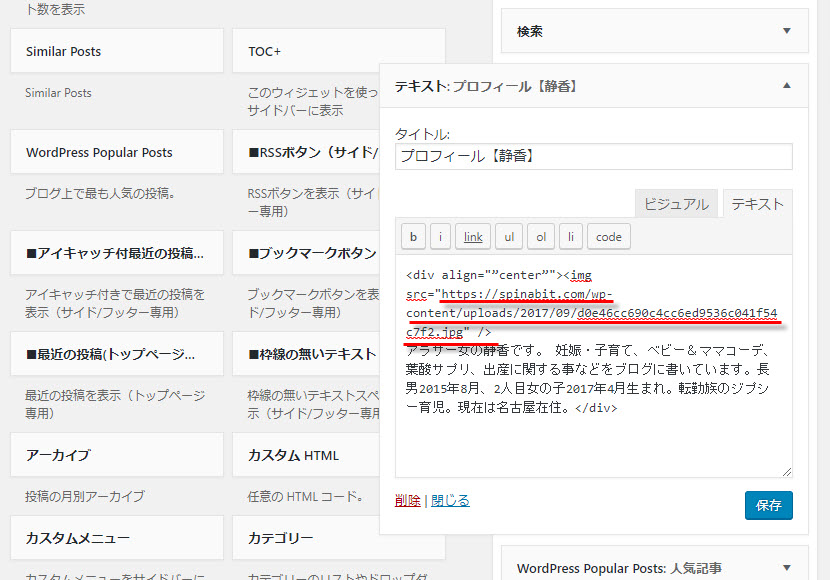
ウィジェットのサイドバーで使用していた画像が、原因と判明!

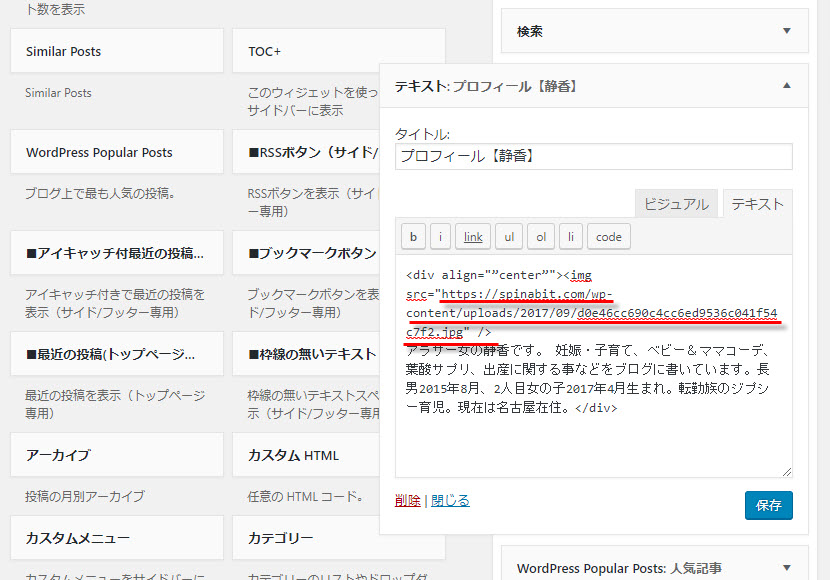
ウィジェットのサイドバーに入れていた、画像のURLを「http:」から「https:」へ変更すると・・・。

見事!「保護された通信」と表示されました!
![]()
作業自体は地味ですが、こうやって1ページずつ、コンテンツを確認して、同時に修正も行っていきましょう。
では、次からは、作業時間短縮の為に、「エラーチェックするポイント」と「修正方法」を、一つずつ解説していきます。
HTTP要素をHTTPSに変更
【投稿記事】自サイトの内部リンクとブログ画像のURLをHTTPSへ一括変換する
SSL化した後でも、「http://」で貼られた内部リンクと画像URLが、ページの中にあると「安全な状態」とは表示されません。そこでまずは、「http://」の内部リンクと画像URLを「https://」の内部リンクと画像URLへ貼り替えていく必要があります。ページ数が少ないサイトをお持ちの人は、ひとつひとつ、手作業でURLの変更を行ってもいいのですが、既に多くのページで内部リンクや画像を貼っている人は、便利な「記事内の文字列を一括置換してくれるプラグイン」が無料で使用できるので、面倒な作業時間短縮の為にも、そちらのプライグインを利用しましょう。
「Search Regex」は神プラグイン
「Search Regex」という、記事内の文字列を一括置換してくれるプライグインがwordpressでは使用できます。まずは「Search Regex」を、ご自身のワードプレスへ、インストールしましょう。このプラグインを使って、内部リンクや画像URLの修正を行っていきます。
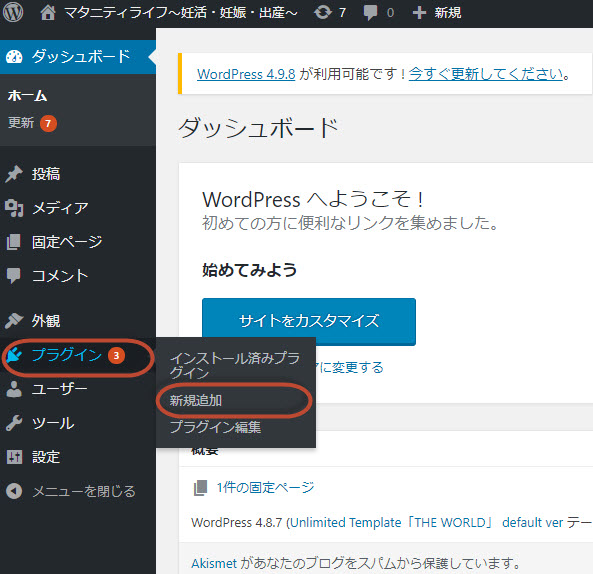
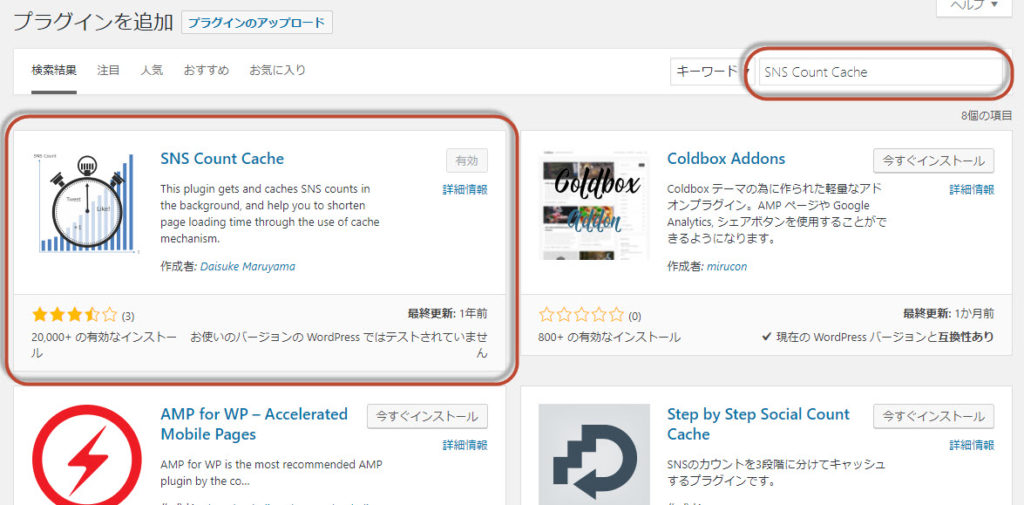
そして、ダッシュボード画面の左メニュー「プライグイン」から「新規追加」をクリックしてください。

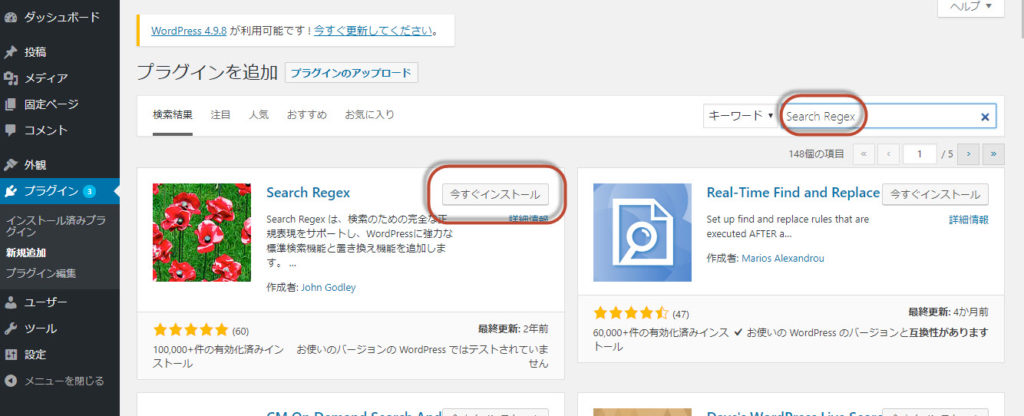
キーワードの検索窓に「Search Regex」と入力すると、Search Regexが検索結果に表示されると思いますので、「今すぐインストール」をクリックして、プライグインをインストールさせます。

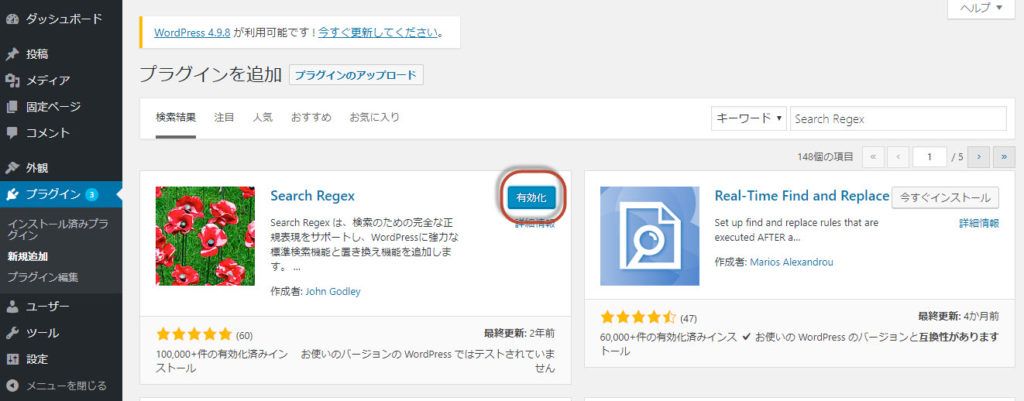
インストールが完了したら、「有効化」をクリックしてプラグインを有効化させましょう。

これで、Search Regexのインストールから有効化までが完了しました。次はSearch Regexの使い方を解説していきます。
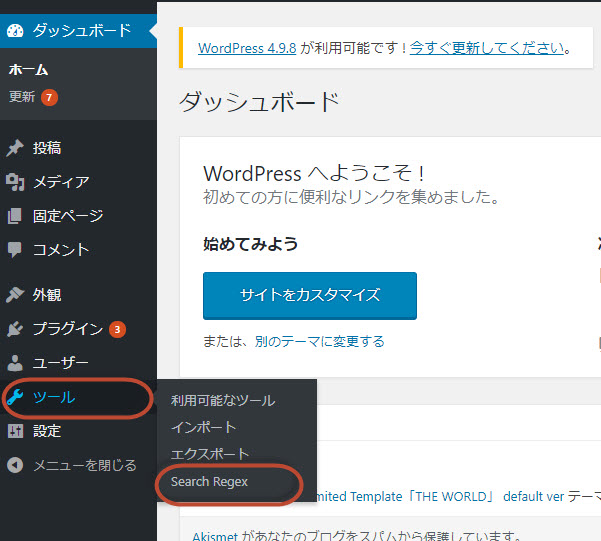
ダッシュボード画面の左メニューの「ツール」を選択し、「Search Regex」をクリックしましょう。

Search Regexの画面に入ると、英語ばかりで頭が痛くなりそうですよね。でも設定はとても簡単です。
Source
記事の投稿内容・記事タイトルなど、検索または置換したい「場所」を指定します
limit to
「処理を行う件数の上限」を指定します
order by
検索結果に表示される並び順を「Ascending(昇順)もしくはDescending(降順)」から指定します。
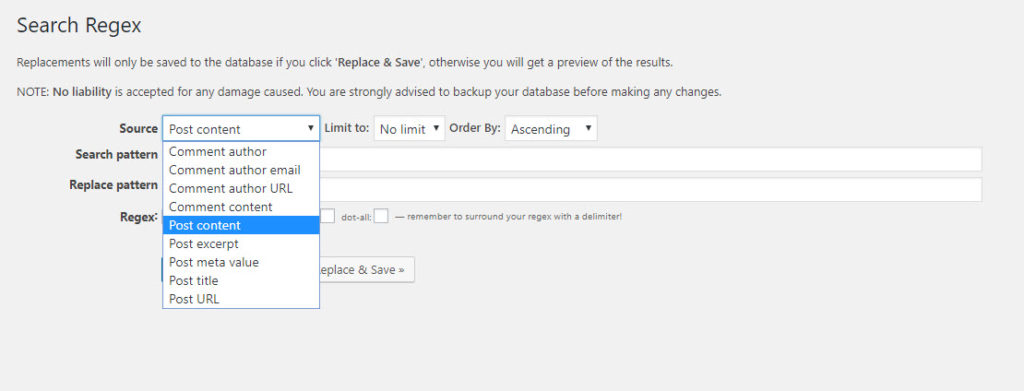
①Source
文字を「検索」または「置換」したい場所を指定します。

以下の「場所」が選択可能です。
Comment author=コメント作成者
Comment author email=コメント作成者のメールアドレス
Comment author URL=コメント作成者のURL
Comment content=コメントの内容
Post content=投稿記事の本文
Post excerpt=記事の抜粋、引用
Post meta value=投稿記事のカスタムフィールド
Post title=投稿記事のタイトル
Post URL=投稿記事のURL
②limit to
検索する上限値を決める事が出来ます。対象件数がかなり多い時は、何回かに分けて対応してくれます。
No limit(制限なし)
10回
25回
50回
100回
Order By
検索結果の並び順を設定できます。
Ascending(昇順;古い順番で表示)
Descending(降順;新しい順番)
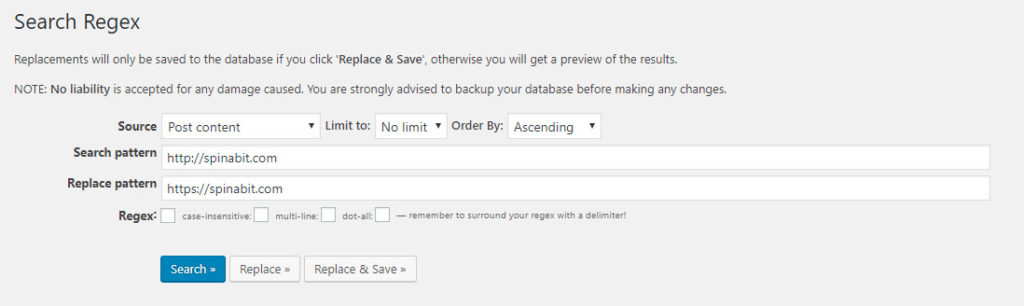
皆さんは、Search Regexの設定画面で、下のように各項目を選択してください。「Regex」は選択不要です。
| Source | Post Content |
| Limit to | No limit |
| Search pattern | http://自分のドメイン(※ご自身のドメインを入れて下さい) |
| Replace pattern | https://自分のドメイン(※ご自身のドメインを入れて下さい) |

入力したら「Replace」をクリックすると、置換する候補が出てくるので、しっかり置換されているかを確認してください。確認して、問題がなさそうなら「Replace&Save」を押して、URLの変換は完了です。
【投稿記事】外部サイトへの外部リンク(アフィリエイトタグ含む)をHTTPSへ置換する
内部リンクの貼り換えは前回で行いましたので、次は外部リンクの貼り換えを行う必要があります。サイトで使用している外部リンクには「アフィリエイトリンク」「他サイトへの外部リンク」などが、あるかと思います。これも、すべて、(https://)のURLに変換しなければなりません。ただし、その外部サイトも、HTTPS化(SSL化)していないとダメです。
つまり、自分がおススメしたいサイトが、まだSSL化に対応していないようなら、一旦、外部リンクを外しておいても良いかもしれません。
また、「テキストリンク」や「バナーリンク」も、これに該当します。各社ASPでは、通常「SSL対応のアフィリエイトリンク」が取得出来るようになっていますが、中にはごくまれに、(http://)のアフィリエイトリンクしかないASPもあるようです。現時点でSSL化に対応していないアフィリエイトリンクは、こちらも外した方が良いでしょう。
あと、「Amazonアソシエイト」や「楽天アフィリエイト」の画像を、ご自身のサイトで使用している人も多いと思いますが、上記のような外部サイトの画像URLに(http://)のURLが残っている場合が多くあります。
代表的なものを載せておきますので、それらのURLを変更する場合は「Search Regex」を使用し、以下のように置換してください。
「Search Regex」を使用して投稿記事の外部画像URLも置換していきましょう。
①Amazonアソシエイトの画像を置換する場合
| Source | Post Content |
| Limit to | No limit |
| Search pattern | http://ecx.images-amazon.com |
| Replace pattern | https://images-fe.ssl-images-amazon.com |
②楽天アフィリエイトの画像を置換する場合
| Source | Post Content |
| Limit to | No limit |
| Search pattern | http://thumbnail.image.rakuten.co.jp |
| Replace pattern | https://thumbnail.image.rakuten.co.jp |
③はてなブックマークレットのカウント数画像を置換する場合
| Source | Post Content |
| Limit to | No limit |
| Search pattern | http://b.hatena.ne.jp/entry/ |
| Replace pattern | https://b.hatena.ne.jp/entry/ |
④カエレバの画像を置換する場合
| Source | Post Content |
| Limit to | No limit |
| Search pattern | http://ecx.images-amazon.com |
| Replace pattern | https://images-fe.ssl-images-amazon.com |
※アフィリエイトリンクの他にも、古いユーチューブのコードなどは、HTTPのままになっている可能性があるので、こちらも貼っていたら修正しておきましょう。
おそらく、この外部リンクの貼り換えが、一番時間かかるポイントだと思います。
【ヘッダー・フッター】グローバルメニューなどからの自サイトへのリンクをHTTPSへ置換する
PHPテンプレートの全記事共通部分(ヘッダー・フッター)にも「http://」のリンクが残っていたりしますので、こちらもチェックして修正しておきましょう。ここはそんなに時間をとられないと思います。

グローバルメニューの内部リンクに使われているhttpをhttpsに変更します

フッターメニューにも内部リンク入っている人は、もちろん、この箇所も(https)に変更します

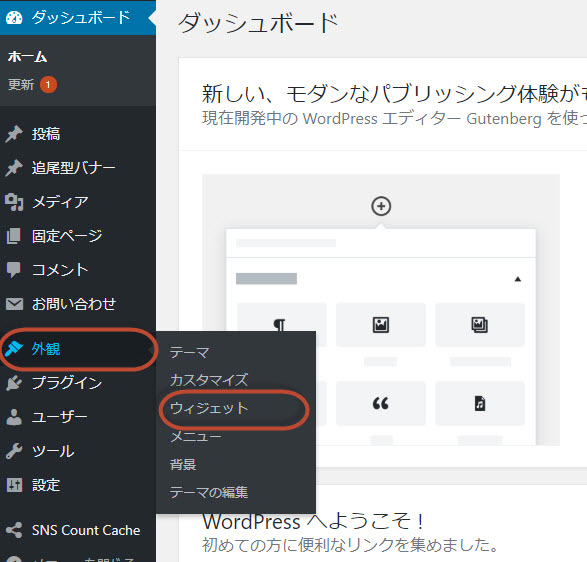
ダッシュボード画面の「外観」→「メニュー」からグローバルメニューが編集できます
ヘッダーのグローバルメニューや、フッターメニューに、自分のサイトへの内部リンクを入れている人は、内部リンクのURLが(http://)のままの事が多いので、URLを(https://)に変更しておきましょう。
【ウィジェット】ウィジェットの中のHTTPリンクをHTTPSリンクへ置換する
ウィジェットの中で使用している「画像」や「リンク」がHTTPのリンクの場合がありますので、HTTPSのリンクへ置換してください。こちらは手作業での変更になります。この部分の変更もそれほど時間はかからないでしょう。

ウィジェットの画像や内部リンクのhttpをhttpsに変更します

ダッシュボード画面の左メニュー「外観」→「ウィジェット」から編集できます

ウィジェットに挿入した「画像」や「内部リンク」のURLを(http)から(https)へ変更しましょう
その他の設定変更
【アクセス解析】GoogleアナリティクスとGoogleウェブマスターツールの再登録をする
SSL化をした事で、サイトのURLが変わっているので、「Googleアナリティクス」と「Googleウェブマスターツール(Googleサーチコンソール)」を、(https://)のURLで再登録してください。
SSL化後のSNS引き継ぎ
【プラグイン】SNS Count Cacheの引継ぎ設定をする
SNSのシェア数をカウントするのに「SNS Count Cache」というプラグインがあります。とても便利なプライグインで、私のサイトでも使用しているのですが、http時とhttps時のシェア数のカウントを合算して表示する設定がありますので、導入している人は、設定を変更しておいてください。

使用していない人は、便利ですので、新規にインストールしてみてください
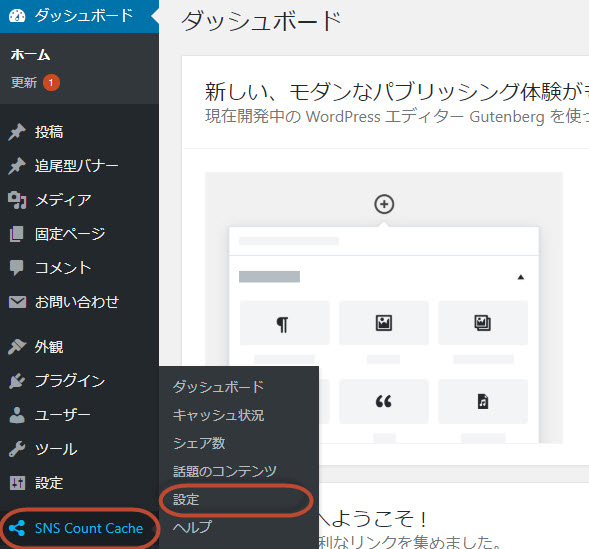
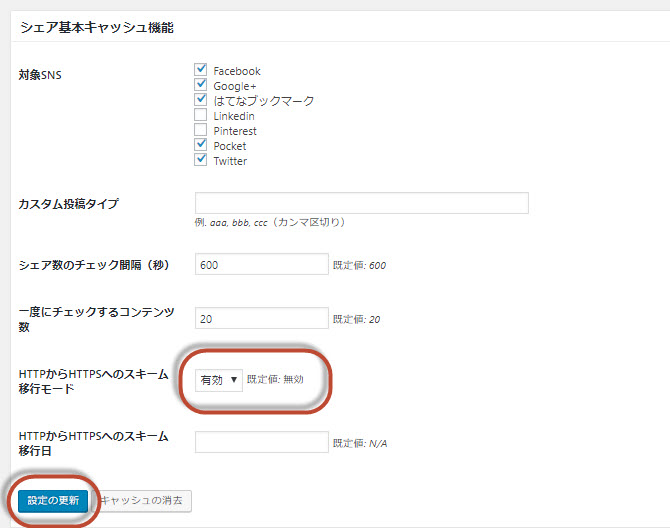
wordpressのダッシュボード画面の左メニューから「SNS Count Cache」を選択し、「設定」をクリックします。

プラグインを有効化したら、「SNS Count Cache」→「設定」とクリックしてください
シェア基本キャッシュ情報の「HTTPからHTTPSへのスキーム移行モード」を「有効」にして、「設定の更新」をクリックします。

この設定を行うことで、「http」と「https」のシェア数の合算を行うことが出来ました。
最後にすべてのWebページをチェックしてください
httpsにすべて置換できたページには、Chromeの検索窓のURLに「保護された通信」という文字が表示されるようになります。すべてのページをチェックして「保護された通信」と表示されているかを確認しましょう。表示されていないページは、まだどこかに(http://)のリンクが残っている証拠ですので、これまで紹介してきたチェックポイントを参考に、引き続き修正を行ってください。

「緑の鍵マーク」と「保護された通信」と表示されたページは、置換が完了した合図となります
まとめ
このように、サイトのSSL化は、早くやっておいて損はないですし、逆に今後、SSL化サイトが多くなってくると、SSL化していないサイトは、リンクしてもらえなくなる可能性が増えてきます。その為にも、SSL化は早く取り組んだ方が良いですね。
終わりです。
byebye。またね。
- 出来ればサイトを作ったら、一番最初にやっておきたいのが「SSL化」
- SSL化するだけではダメ。SSL化後の「エラーチェック」が大変なので、SSL化はお早めに!
- エラーチェックでは、「Search Regex」という文字を一括変換してくれるプラグインが大活躍
- 「エラーチェック」は、すべてのページを見直そう!
エックスサーバーの無料SSL化「手順を解説」..
Chromeのブックマークを名前順に並べ替える方法を紹介..
「ツイッター」自動フォロー外し&一括アンフォローできる無料ツール..
WordPressで「ダウンロードボタン」が作れるプラグイン機能を紹介..