本ページはプロモーションです。掲載内容は予告なく変更される場合があります。

スポンサードリンク
【WordPress】Googleマップ(GoogleMap)埋め込み方法
「WordPress(ワードプレス)」に「GoogleMap(Googleマップ)」を埋め込む方法について、動画解説しましたので、参考にしてください。
[arve url=”https://youtu.be/qoPl7yhGHHY” title=”【YouTube】ワードプレス埋め込みリンクの挿入方法【GoogleマップグーグルマップやYouTubeをブログに埋め込む方法】” /]スポンサードリンク
【図解で解説】Googleマップ(GoogleMap)埋め込み方法【WordPress】
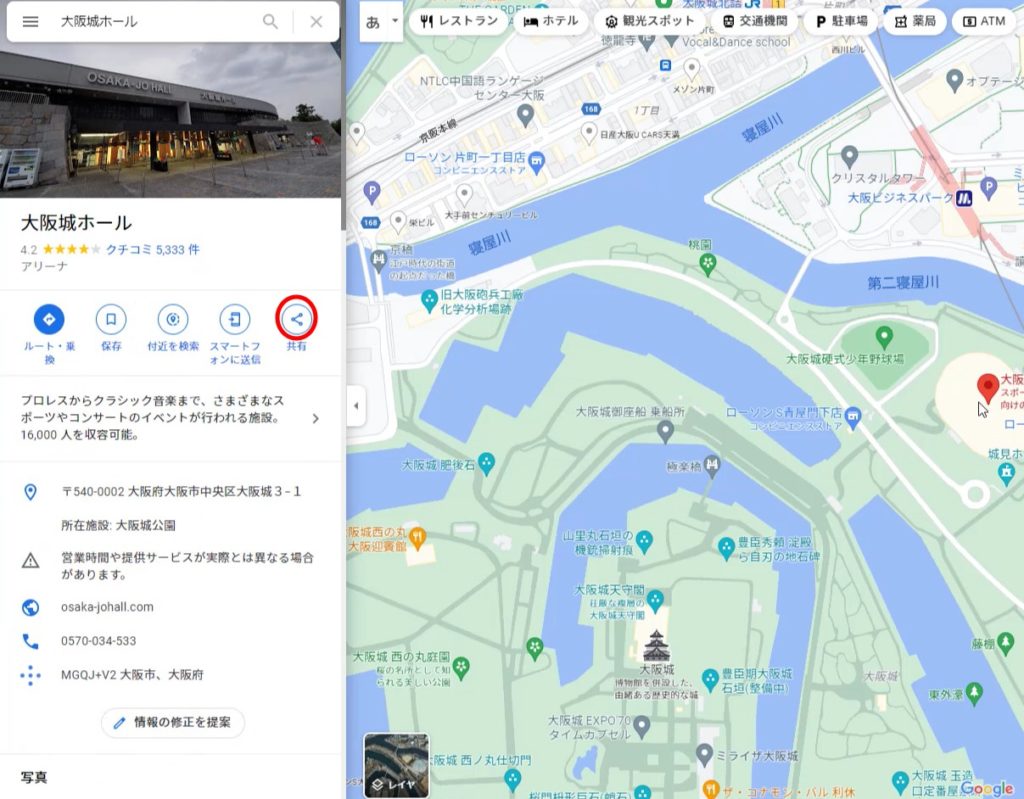
「GoogleMap(グーグルマップ)」でWordPressブログに掲載したい住所を表示させてから、「共有」ボタンをクリックしてください。

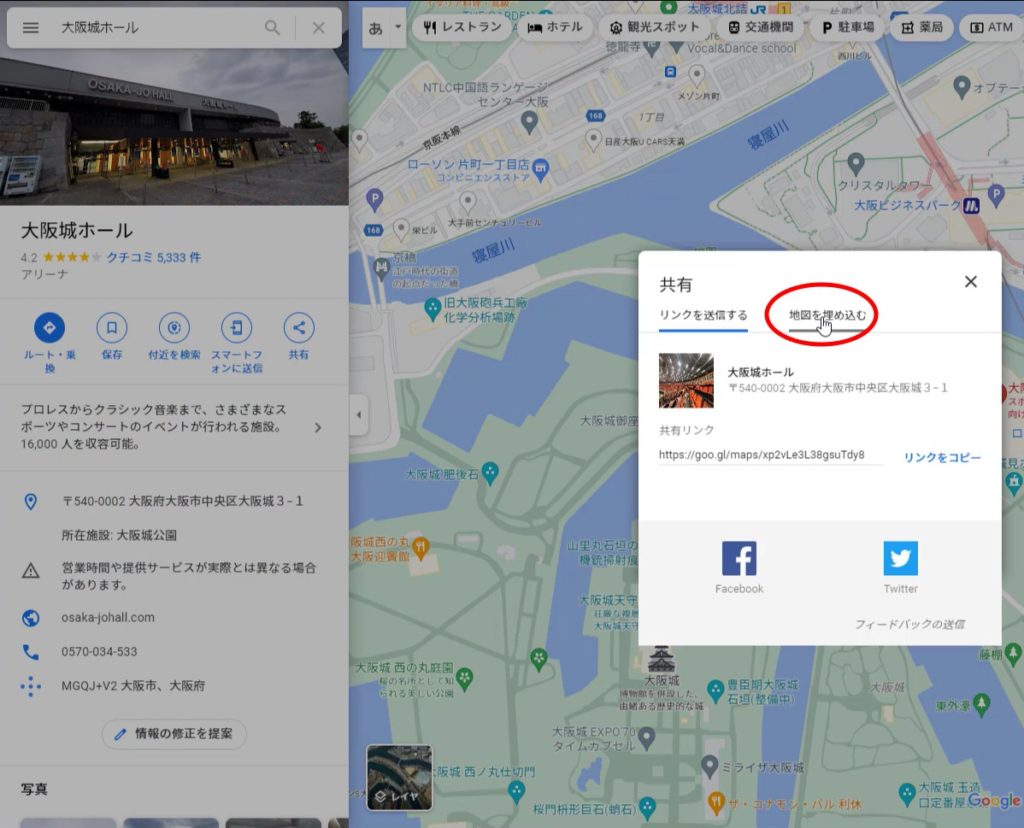
「共有」ボタンをクリックすると、共有ウィンドウが表示されますので、「地図を埋め込む」タブをクリックしてください。

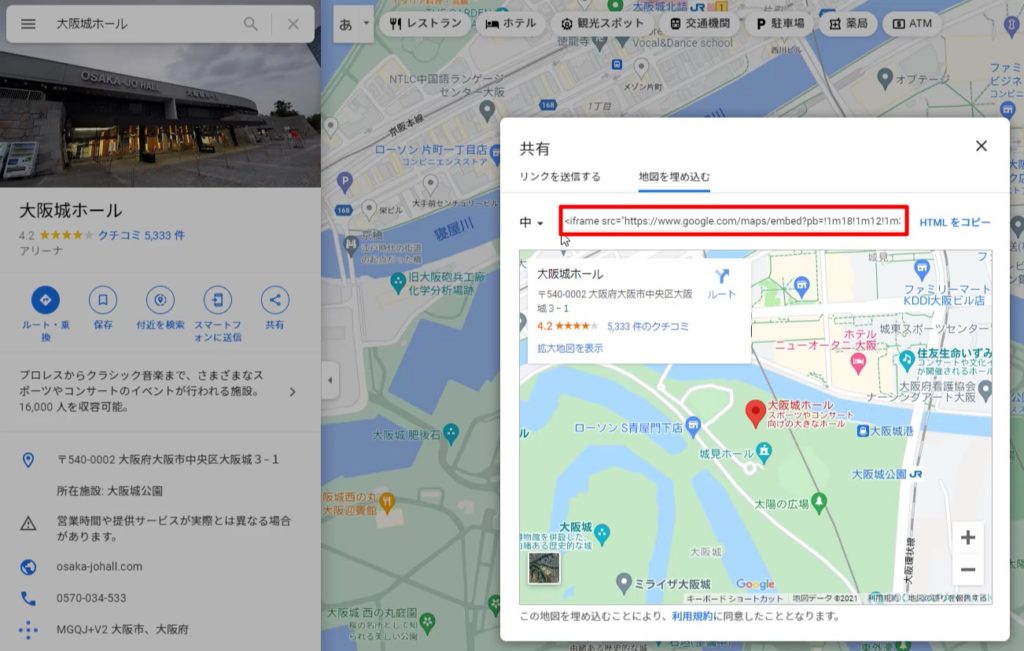
「地図を埋め込む」タブをクリックすると「URL」が表示されます。この「URL」を使います。

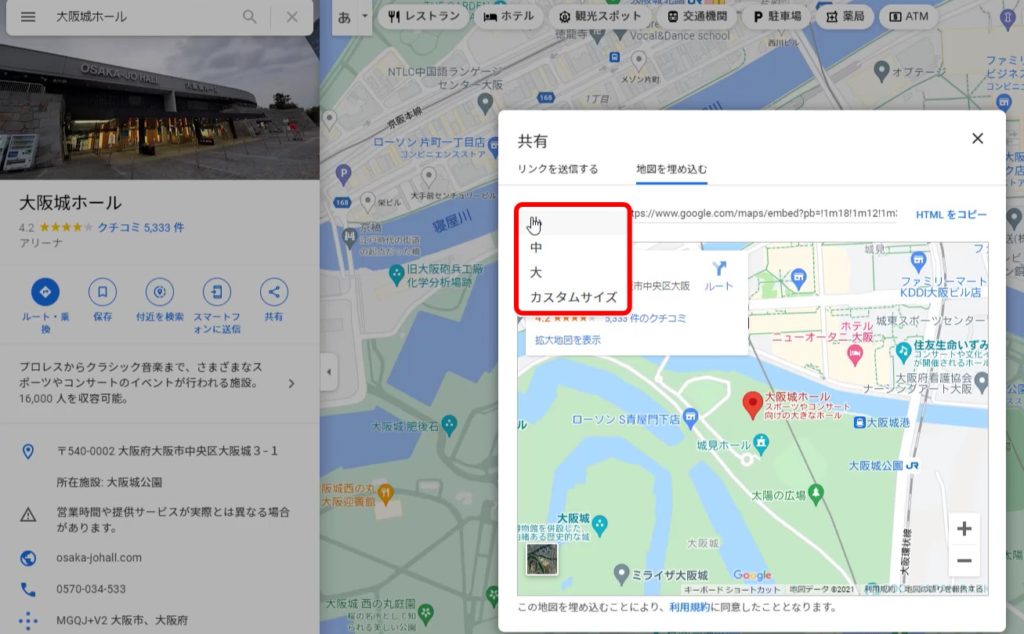
「URL」の左側にある項目を変更すると、掲載する地図のサイズを変更することができます。

「小・中・大・カスタムサイズ」とありますので、好きなサイズを選んでください。

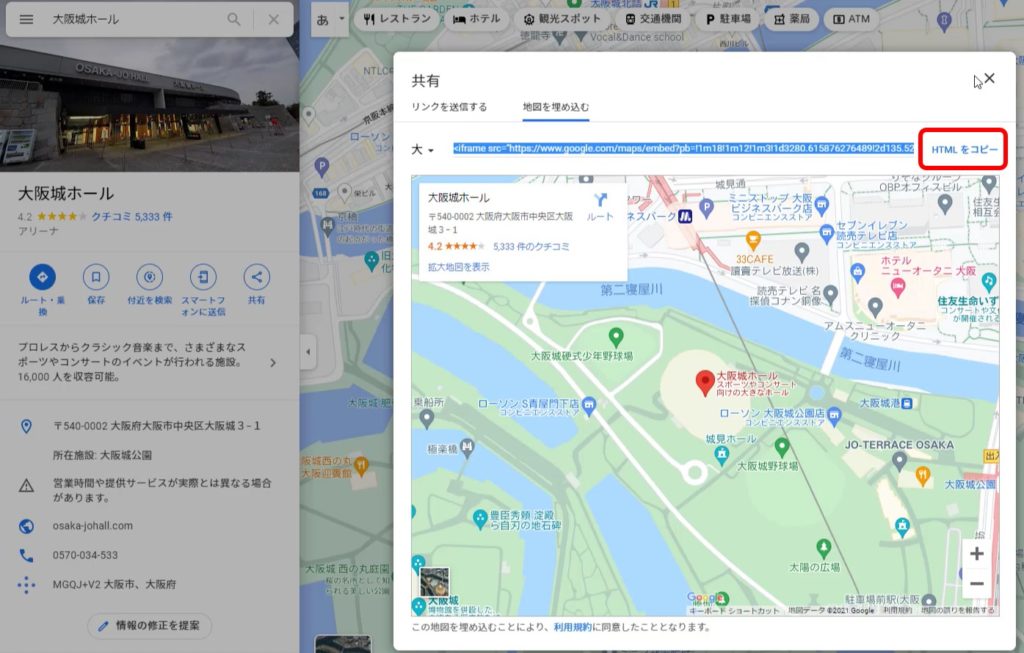
「地図サイズ」を選択したら、「HTMLをコピー」ボタンをクリックして、「URL」をコピーしてください。この「URL」が埋め込み用のURLとなります。

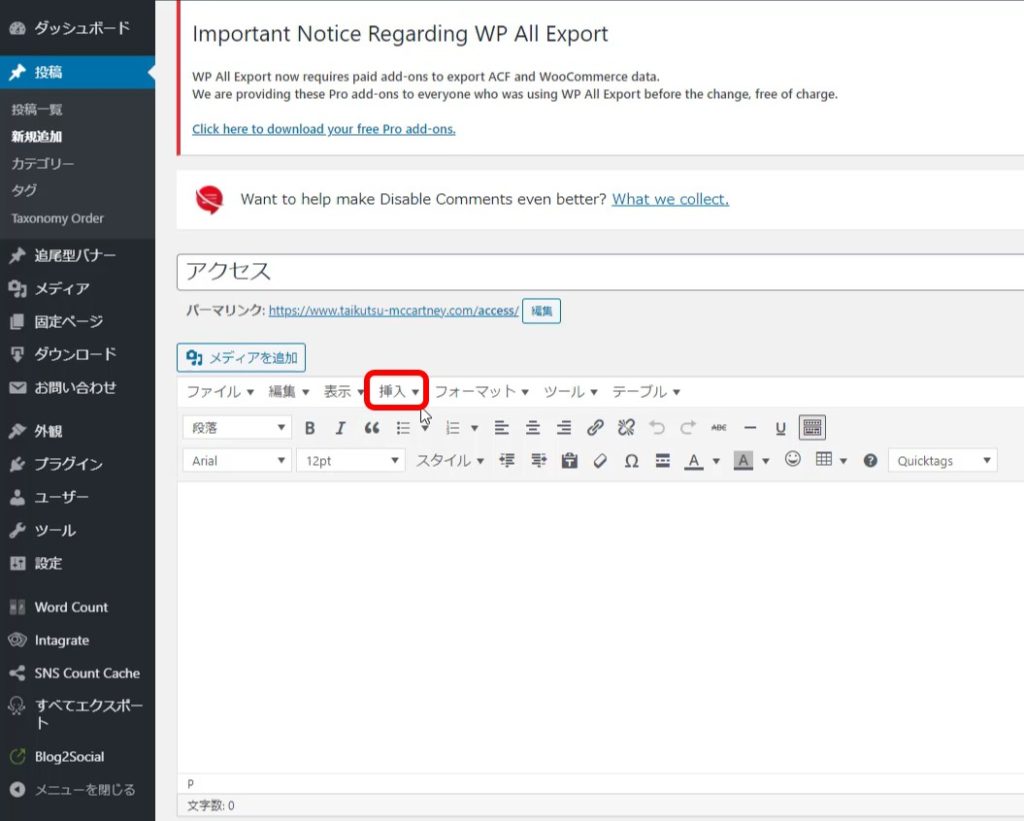
「WordPress(ワードプレス)」の投稿画面に戻り、「挿入」ボタンをクリックします。

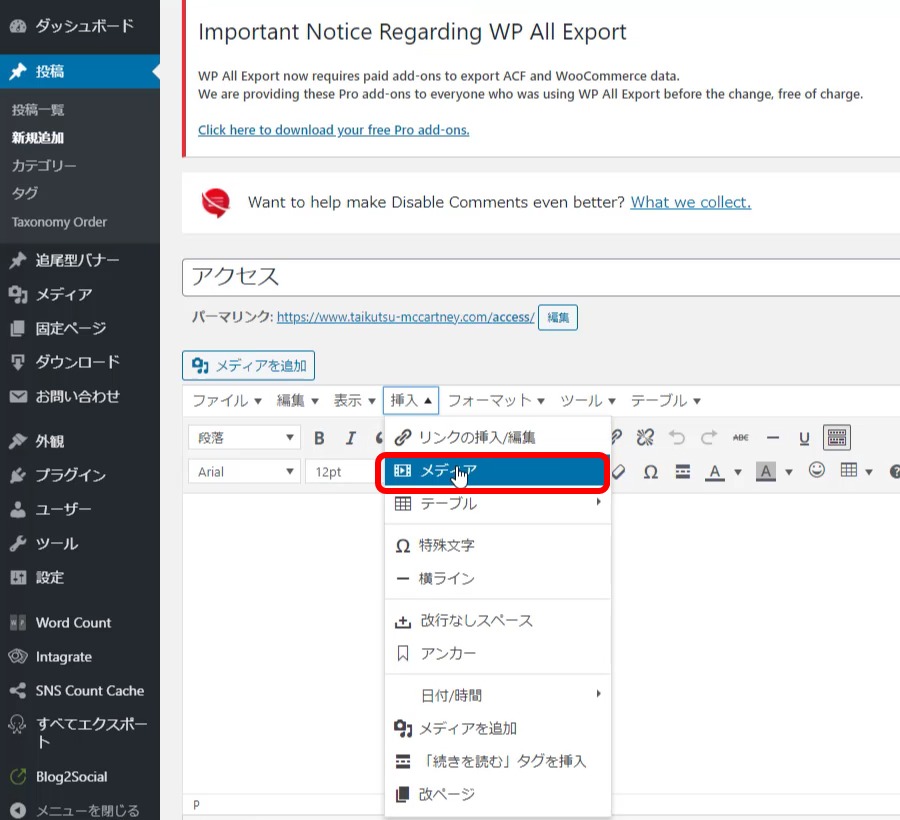
「挿入」ボタンをクリックして、次に「メディア」ボタンをクリックしてください。

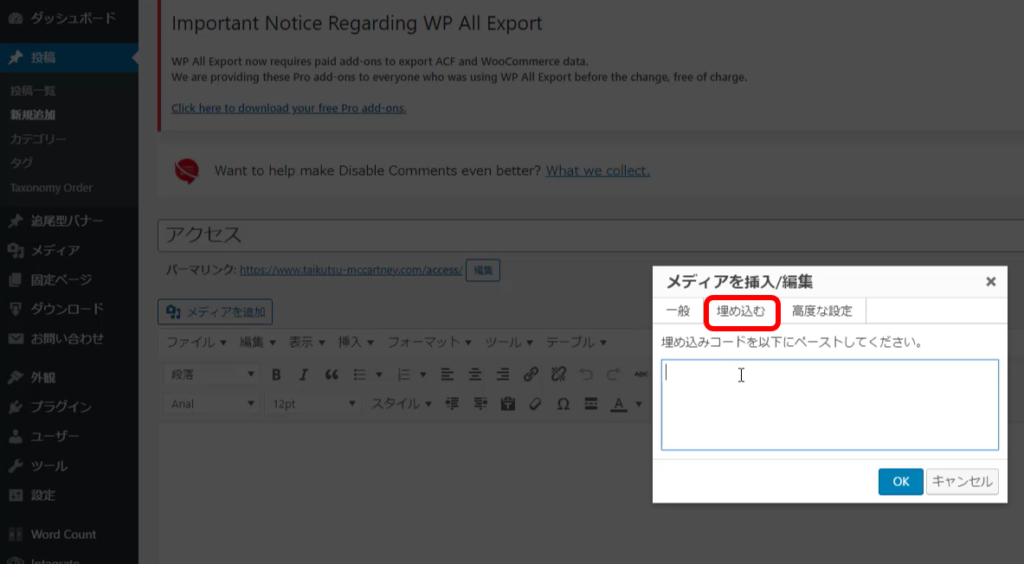
「メディア」ボタンをクリックすると、「メディアを挿入/編集」ウィンドウが表示されますので、続けて「埋め込む」タブをクリックしてください。

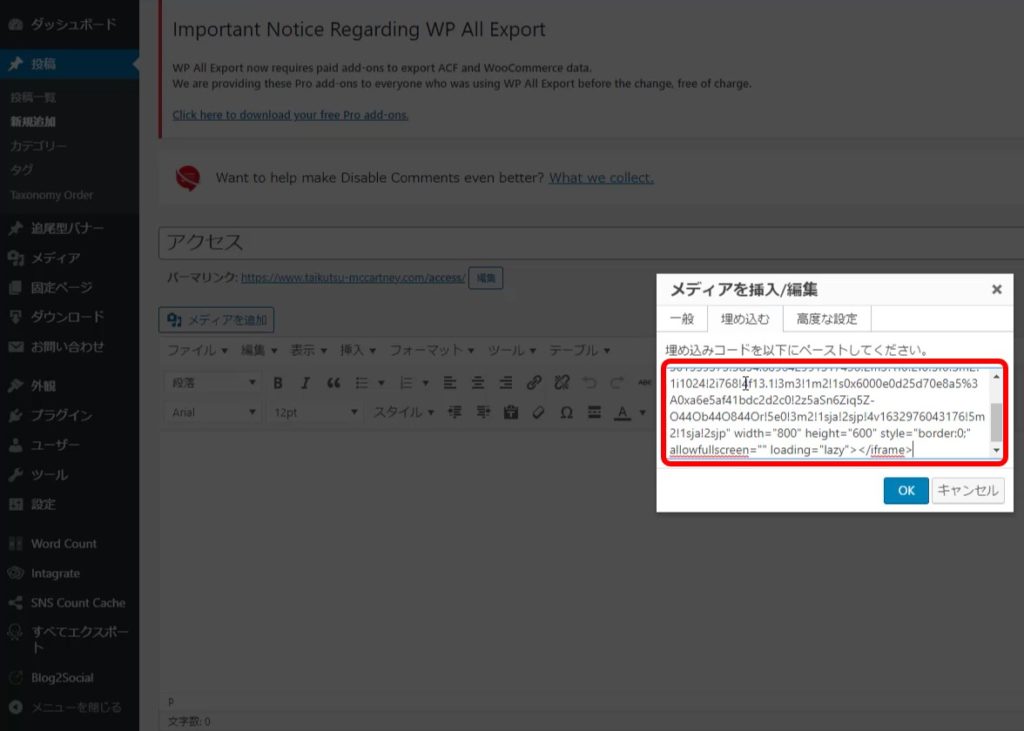
「埋め込む」タブをクリックすると、埋め込みリンクの挿入画面に切り替わりますので、先ほどコピーした「GoogleMap(グーグルマップ)」の「URL」をペーストして、最後に「OK」ボタンをクリックしてください。

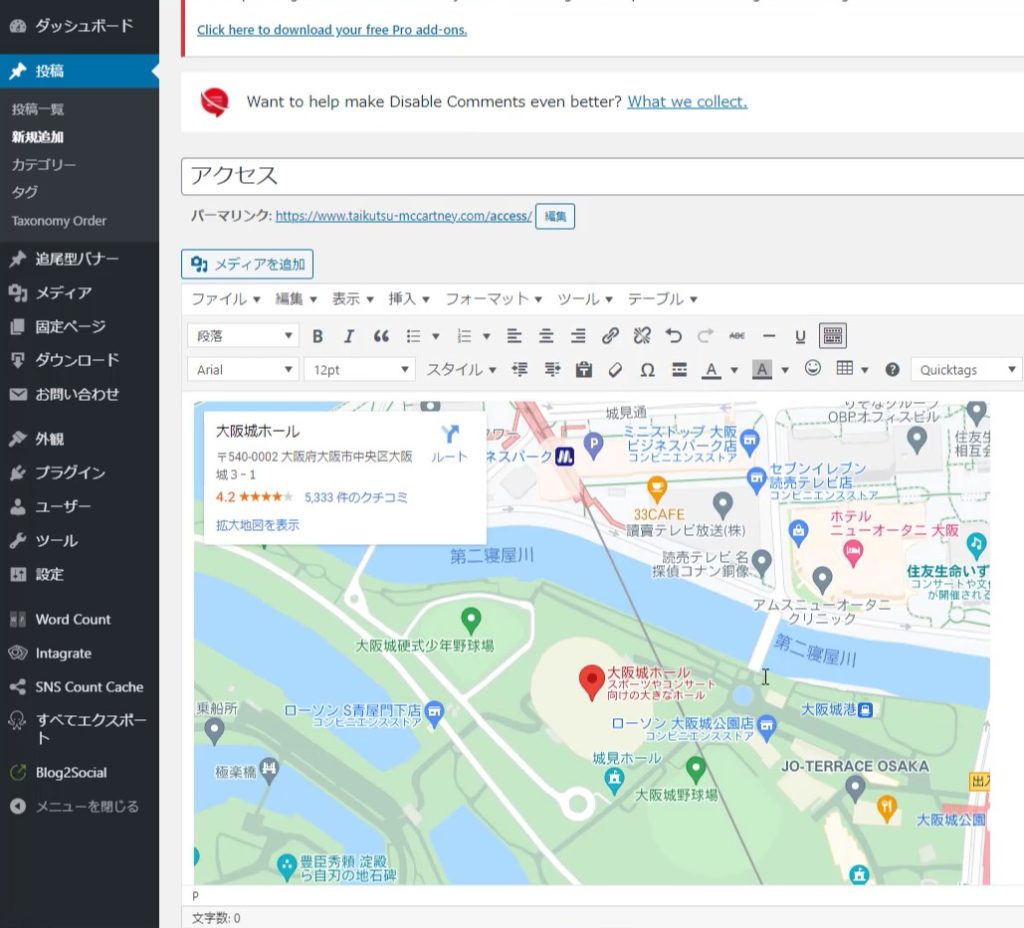
「GoogleMap(グーグルマップ)」が「WordPress(ワードプレス)」に貼り付けられました。

今回の解説は以上となります。