
【Brain公式】この記事を購入する
スポンサードリンク
Kindle出版 他の著者と差別化戦略 読者にストレスを与えない電子書籍作成方法 キンドル 出版 kindle
この教材の対象者
この教材の対象者は以下の通りです。
これからKindle出版を本気でしてみたい
Kindle出版をしたことがある
Kindleのレイアウトなどを自分でデザインしたい
他の著者と差別化したい
Windows(7以降)、Mac(OS 10.12 Sierra以降)のパソコンを保有している人
などです。ですので、Kindleで稼ぐ方法! 効果的なタイトルの付け方! 売れる表紙の作り方! などを解説するものではありません。
必要なものはパソコンです。スマホではできません。
解説していないこと
以下のことは解説しておりません。予めご了承ください。
縦書きの方法
出版までの方法(詳細な)
このページを訪れた人は、これからKindle出版をしてみたいと思っている人や、既にKindle出版をしている人が大半だと思います。インターネットで1円でも儲けるのは難しいようで、80%くらいの人が1円~5000円までの収益しか得られていないのが現状のようです。
1円も稼げずに挫折する人が大半のようですが、Kindle出版は比較的すぐに1円以上を稼ぐことができる数少ないジャンルです。すぐに結果が出ることによりモチベーションを保つのを手助けしてくれます。
私は読書が趣味で、Kindle Unlimitedを長年利用しています。今までに多くの電子書籍を読んできました。Kindle出版が手軽になったため、良い情報が早く入手できるようにもなりました。誰でも簡単にKindle出版ができるため、どうしても「質」の悪い電子書籍に出会うこともしばしばあります。
少し遅れまししたが自己紹介をさせてもらいます。皆さん初めまして。翔太と申します。本業ではオリジナルブランドの製造、運営、OEM生産をしています。
副業ではウェブサイトを制作•管理したり、Adobeソフトを活用してバナー制作や動画制作などもしております。Udemyにてオンラインコース、Amazonで電子書籍を50冊以上(著者名を使い分けて)公開しております。
私が残念に思うのは「内容はすごく良い」のに、レイアウトや画像がほとんどなく分かりにくい電子書籍が多々あることです。
導入部分で…
スマホで見やすいように改行を多くしています。
固定レイアウトです。
と説明されていますが、今の時代、ウェブサイト同様、どのデバイスでも同じように見れるのがベストです。
またKindle出版系のコンテンツを見てみると…
表紙はデザインができる人を見つけて外注しましょう。
ターゲットとする人が思わずクリックしてしまうようなタイトルにしましょう。
と提案している人が、スペースを多く多用し、ページ数を増していたり、電子書籍とタイトルの内容がリンクしていなかったりしています。これは読んでくれる人のことを無視しています。



どうしてこのようになってしまうのかわかります。皆さん同じような無料サービスを使用して電子書籍化しているからです。
Kindleの出版方法と検索してみると「誰にでも可能」「スマホでも作成できる」「Wordで入力して変換するサービスを利用すればOK」などと出てきます。
私も一番最初は簡単だと思ってやってみました。しかしエラーばかり出て、電子書籍にすることはできませんでした。原因は画像をたくさん使用していたからです。
そこで何かないかと調べたときに見つけたのが「Sigil」という無料のソフトでした。Windows、Mac、Linuxに対応しているソフトです。
このソフトを使って電子書籍を作成している人が少ないのは、専門的な知識が必要だからです。ウェブサイトを制作するときに必要なHTMLとCSSの知識が必要となってきます。
私は楽して簡単にという方法は存在するけれど「差別化できない」と考えています。
私が解説する方法は変換するサービスのようにアップロードして、クリックすれば完成するというものではありません。購入者限定でテンプレートを配布していますが、ご自身に合うように編集するには覚えてもらう部分(色の指定、サイズ指定など)もあります。
このソフトを使えばデザインやレイアウトのことで低評価されることはなくなると思います。読者にはストレスなく読書をしてもらう環境を提供しましょう。また画像を多用しても問題なく電子書籍にすることができます。
それでは一緒にSigilを使って電子書籍を作りましょう。
*Sigilは多機能なソフトです。機能の全てを紹介していませんが、Kindle出版として販売するまで解説しています。Windows版の画面で解説します。*本のタイトルが決まっていて、表紙が準備できている状態と仮定して説明していきます。
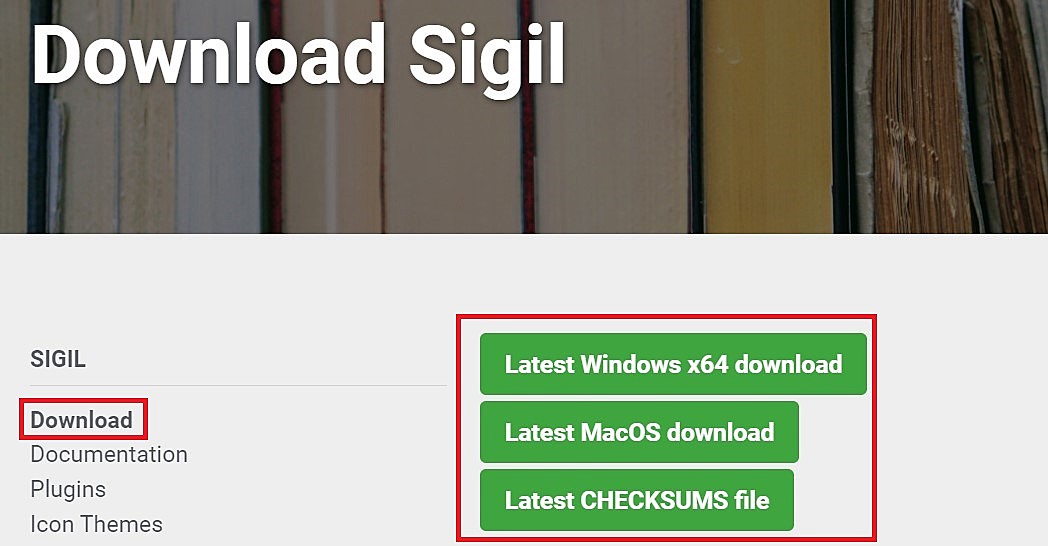
Sigilをダウンロード
まずはSigilをダウンロードします。Windows(7以降)、Mac(OS 10.12 Sierra以降)のパソコンでないと使えません。
こちらをクリックしてSigilをダウンロードしてください。
Windowsの方はWindows。Macの方はMacOSをクリックしてください。

ダウンロードしたフォルダを解凍し、指示に従ってインストールしてください。
Sigilを起動すると操作画面が英語になっていると思います。まずは日本語に変更しましょう。
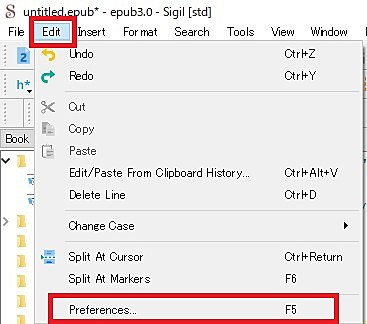
Edit→Preferencesまたはショートカットの「F5」です。

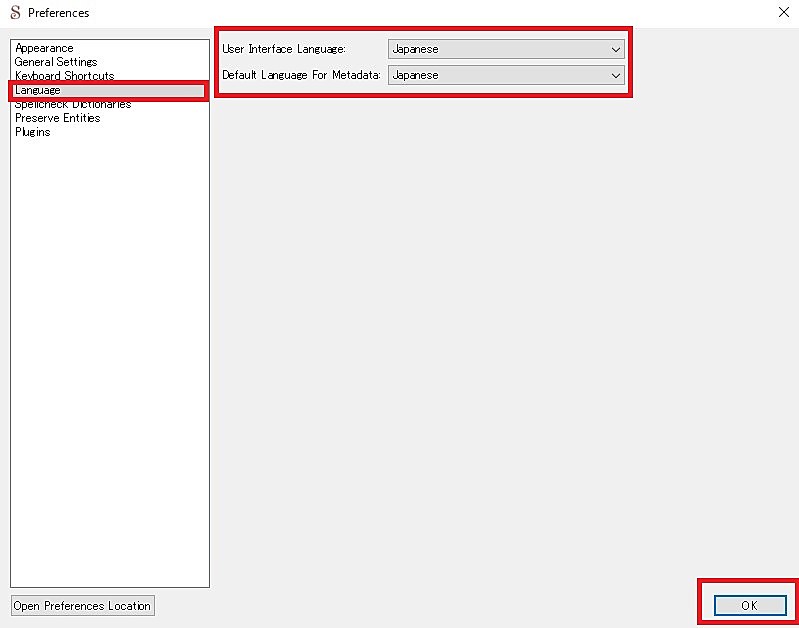
Languageをクリックします。User Interface LanguageとDefault Language For Metadataを「Japanese」にしてOKをクリックします。

保存せずSigilを再起動させましょう。
起動して日本語になっていれば問題ありません。
HTMLとCSSとは
SIgilはHTMLとCSSを利用して電子書籍を作成するソフトです。HTMLとCSSが使えるとウェブサイトを制作することができます。
HTML(HyperText Markup Language)はウェブサイトのページを作成する時に使用される言語です。ウェブサイトの内容や構造を指定します。
CSS(Cascading Style Sheet)はウェブサイトのページのデザインを指定します。
イメージとしてはHTMLが文章、CSSが色を変えたり太字にするなどの指定をすることができます。
SIgilで確認してみましょう。
HTMLはタグという<>と</>を使用して管理しています。
タグ=<>~~~~~~~~</>
<html>で始まって</html>で終了しているのがわかるかと思います。
見出しタグ
Section0001.xhtmlに記述していきましょう。
<body>
基本的にこの間に記述していきます。
</body>
ウェブサイトでも本でも見出しが使用されています。HTMLは見出しタグを<h1></h1>として使用します。h1〜h6まであり、数値が小さいほど大きい見出しとなります。
実際に見てみましょう。<p> </p>の部分を削除し、以下のコードを貼り付けましょう。
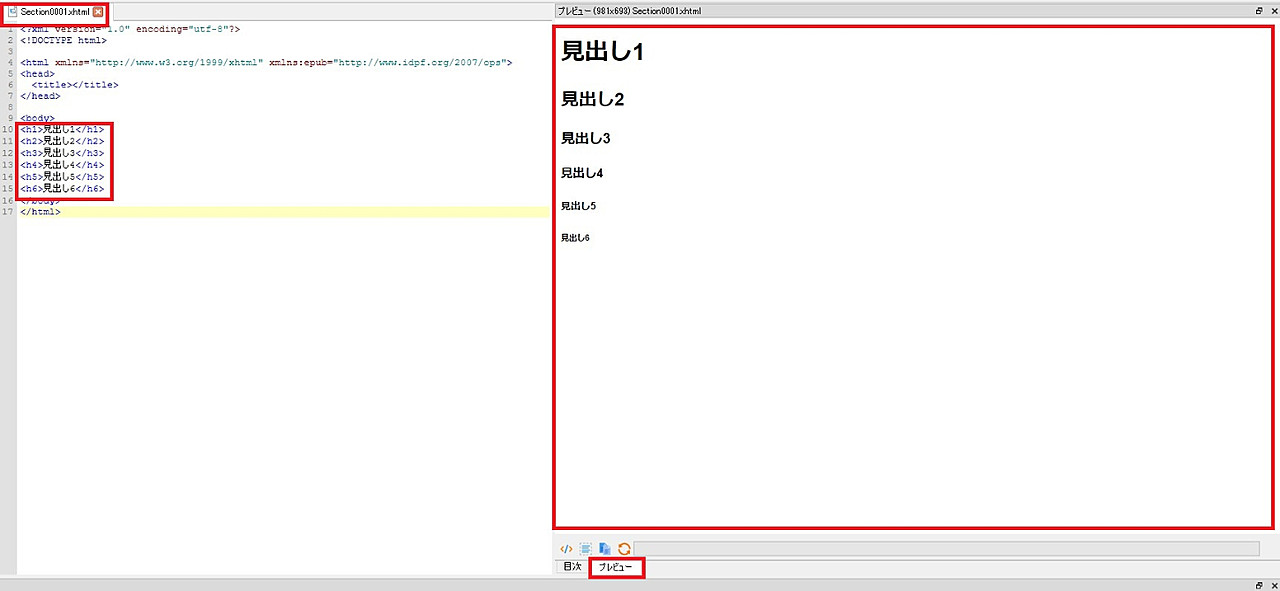
<h1>見出し1</h1><h2>見出し2</h2><h3>見出し3</h3><h4>見出し4</h4><h5>見出し5</h5><h6>見出し6</h6>プレビュータブをクリックしてください。どのように表示されるか確認することができます。

見出しを使用することで、目次を簡単に作成することができます。タップすると該当箇所のページまで移動することができるため、目次になることを意識して見出しを使用してください。
ol, ul, liタグ
順番のないリスト、数字がついたリストを作成してみましょう。以下のコードhタグの下にコピペします。








