
>>【20代~30代にオススメ】実質無料の転職支援付きプログラミングスクール<<
スポンサードリンク
プロゲート無料範囲|Progate無料でできること・会員・有料会員・登録方法・プログラミング学習の金額料金

「Progate(プロゲート)」とは、「オンライン(インターネット)」で、「プログラミング学習」が出来る「サブスクリプション・サービス(定額使い放題サービス)」のことです。
「Progate(プロゲート)」には、「無料会員」と「有料会員(プラス会員)」があります。

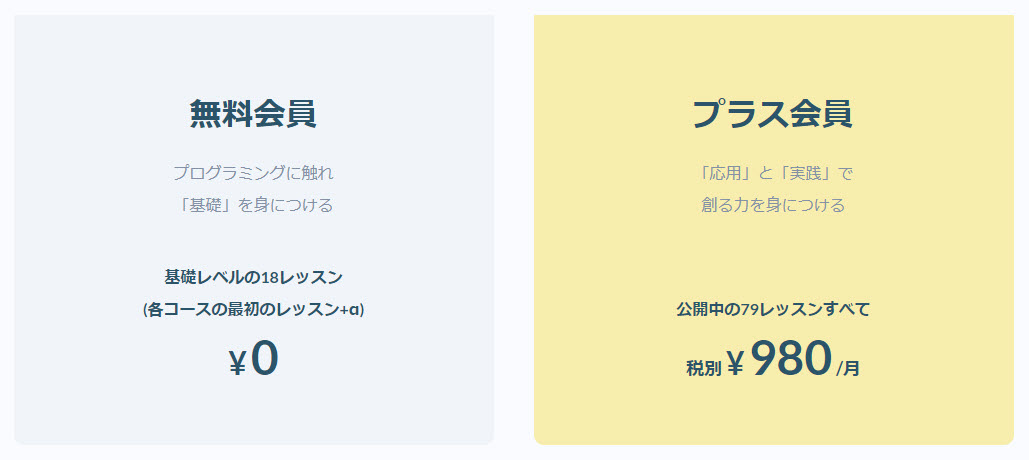
Progate(プロゲート)無料会員と有料会員の違い
| 会員コース | 無料会員 | 有料会員(プラス会員) |
|---|---|---|
| 受けられるレッスン | 各コースの最初のレッスンのみ | 公開されている全てのレッスン |
| 月額料金(1ヵ月の金額) | 0円 | 980円(税別) |
「無料会員」と「有料会員(プラス会員)」では、「受けられるレッスン数」が異なりますので、「無料会員」と「有料会員(プラス会員)」の違いを、見ていきましょう。
プロゲート無料範囲|Progate無料会員と有用会員の違い
「Progate(プロゲート)」の「無料会員」は、「HTML初級編」「Ruby基礎編」などの「基礎レベル」の「18レッスン」のみが受講できます。
逆に「有料会員(プラス会員)」になると、「Progate(プロゲート)」で公開されている「全レッスン(基礎~実践・応用)」が学習できるようになります。
僕も「プログラミング」を始める最初の時に、「Progate(プロゲート)」の「無料会員」⇒「有料会員」の流れを、実際に試してみたので、それぞれで受けられる「レッスンの数」や「特徴」、「無料会員から有料会員へ、どこで切り替えれば良いのか?」についても、解説していきたいと思います。
 DMM WEBCAMP評判・口コミ|DMMウェブキャンプ・転職保証プログラミングスクール
DMM WEBCAMP評判・口コミ|DMMウェブキャンプ・転職保証プログラミングスクール
プロゲート無料範囲|Progate無料でできること・会員・有料会員・登録方法・プログラミング学習の金額料金
「Progate(プロゲート)」の「無料会員」と「有料会員(プラス会員)」では、「受けられるレッスン数」が異なります。
「有料会員(プラス会員)」は、「Progate(プロゲート)」に公開されている「全レッスン(基礎~実践・応用)」が、何度でも学習できるのに対して、「無料会員」は、「Progate(プロゲート)」に公開されている各レッスンの「基礎の基礎(各レッスン1~3以内)」だけしか、「学習」が出来ないような「制限」がかかっています。
(※無料会員でも、受けられる基礎レッスンの中であれば、何度でも繰り返し復習することが可能です)
あなたが「Progate(プロゲート)ってどんなサービスだろう?」という「初心者の人」なら、まずは「無料会員」に登録をして、「無料会員」に解放されている「各レッスンの基礎講座」をやってみると、「Progate(プロゲート)」という「サービス」がどういう風に、学習を進めて行けるかが理解可能となるので、本当に「初心者の人」は、まずは「無料会員」に登録し、「HTLM&CSSの初級編」などの「基礎」で、「Progate(プロゲート)」の「操作性」を試してみましょう。
「無料会員」となり、「基礎講座」を受けて「少し慣れてきた頃」に、「無料会員」のままでは「次の講座」に進めなくなる瞬間が来ますので、その時に、「有料会員(プラス会員)」に切り替え、本格的に「Progate(プロゲート)」で「プログラミング学習」を進めて行くのか、「無料会員」のままやめるのかを、自分で決めるのが良いと思います。
僕の場合は、「無料で体験できる基礎講座」を終えて、「プログラミングの楽しさ」を実感し、「これなら続けられそうだな」という自分の気持ちが確認できたので、そのまま「無料会員」⇒「有料会員(プラス会員)」に「アップグレード」しました。
プロゲート無料範囲|Progate無料会員と有用会員で受けられるレッスン数の違い
Progate(プロゲート)「無料会員」が受けられるレッスン
| プログラミング言語 | レッスン名 | コース |
|---|---|---|
| HTML&CSS | 初級編 | 学習コース(HTMLの仕組み【HTML】、開始タグと終了タグ【HTML】、見出しと段落【HTML】、リンク【HTML】、画像【HTML】、リスト【HTML】、文字の色【CSS】、文字の大きさと種類【CSS】、高さと幅と背景の色【CSS】、タグに名前をつける【HTML+CSS】、HTMLの全体構造【HTML+CSS】、HTMLの全体構造(2)【HTML】、全体のレイアウト【HTML+CSS】、ヘッダーの構造【HTML+CSS】、ヘッダーのレイアウト【CSS】、ヘッダーの余白【CSS】、フッターの構造【HTML+CSS】、フッターのレイアウト【CSS】、メインのレイアウト【HTML+CSS】、コンテンツの構造【HTML】、ボーダー【HTML+CSS】、paddingとmargin【CSS】、お問い合わせフォームのレイアウト【HTML+CSS】、お問い合わせフォームのレイアウト(2)【HTML+CSS】) |
| JavaScript(ES5) | Ⅰ | 学習コース |
| JavaScript(ES5) | Ⅱ | 学習コース |
| JavaScript | Ⅰ | 学習コース |
| jOuery | 初級編 | 学習コース |
| Ruby | Ⅰ | 学習コース |
| Ruby on Rails5 | Ⅰ | 学習コース |
| Ruby on Rails5 | Ⅱ | 学習コース |
| PHP | Ⅰ | 学習コース |
| Java | Ⅰ | 学習コース |
| Java | Ⅱ | 学習コース |
| Python | Ⅰ | 学習コース |
| Python | Ⅱ | 学習コース |
| Command Line | 基礎編 | 学習コース |
| Git | Ⅰ | 学習コース |
| SQL | Ⅰ | 学習コース |
| Go | Ⅰ | 学習コース |
| React | Ⅰ | 学習コース |
| Node.js | Ⅰ | 学習コース |
例:HTML&CSS初級編
- HTMLの仕組み(タグについての説明)
- 開始タグと終了タグ
- 見出しタグ(<h1>テキスト</h1>)
- 段落タグ(<p>テキスト</p>)
- コメント(<!– –>)
- リンクタグ(<a href=”url”>テキスト</a>)
- 属性の書き方
- 画像の表示(<img src=”url”>)
- リストを作成する(<li>テキスト</li>)
- <ul>要素と<ol>要素(<ul>は黒点、<ol>は数字が付く)
- インデント(入れ子構造)
- CSSとは
- CCSのセレクタとプロパティ
- 文字の色を変える(colorプロパティ)
- CSSを書く時の注意点(インデント、コロン、セミコロン)
- CSSのコメント(/* */)
- 文字の大きさを変える(font-sizeプロパティ)
- 文字の種類を変える(font-familyプロパティ)
- font-familyの種類
- 背景色を変える(background-colorプロパティ)
- 横幅、高さを変える(widthプロパティ、heightプロパティ)
- 特定の要素にCSSを適用するには?
- タグに名前を付ける(class)
- 別のclassに同じCSSを適用する
- classにCSSを指定する際の注意点(CSS指定の際にclassはドットが必要、タグは必要ない)
- HTMLの全体構造(<html>、<head>、<body>タグ)
- HTMLバージョンを指定する(<!DOCTYPE html>)
- <head>要素
- <head>要素の中身(①文字コードの指定②ページのタイトル③CSSの読み込み)
- 文字コードを指定する(<meta charset=”utf-8″>)
- ページのタイトルをつける(<title>要素)
- CSSの読み込み(<link rel=”stylesheet” href=”stylesheet.css”>)
- <div>要素
- エディタの補完機能
- ヘッダーの枠組み
- リストのマークをなくす(list-styleプロパティ)
- ヘッダーの中身を横並びにする(floatプロパティ)
- ヘッダーのリストを横並びにする(floatプロパティ)
- ヘッダーのロゴとリストを横並びにする(floatプロパティ)
- 要素に余白を入れる(paddingプロパティ)
- paddingをある方向にのみ指定する
- paddingをまとめて指定する
- フッターのレイアウト
- 入れ子のセレクタ
- float:right
- 要素を左右に配置する(float:rightとfloat:left)
- mainの構造
- 文中の一部にCSSを適用させる(<span>要素)
- ブロック要素、インライン要素
- コンテンツを作ろう
- 枠線をつけよう(borderプロパティ)
- paddingとmargin
- ボックスモデル
- marginをまとめて書こう
- お問い合わせフォームを作ろう
- <input>、<textarea>
- 送信ボタンを作ろう(type=”submit”)
- value属性
- 複数のセレクタに同じCSSを指定する
「無料会員」は、各レッスンの最初の「さわり」だけを、学習することが可能です。
レッスンによっては、「無料会員」では、まったく学習できない「レッスン」もありますので、「無料会員」で「Progate(プロゲート)」の操作に慣れて、これからも「続けようかな」と思った人は、「有料会員(プラス会員)」に切り替えて、どんどん勉強していきましょう。
Progate(プロゲート)「無料会員」と「有料会員」の違い
| プログラミング言語 | レッスン名 | コース | 無料会員 | 有料会員 |
|---|---|---|---|---|
| HTML&CSS | 初級編 | 学習コース | 〇 | 〇 |
| HTML&CSS | 中級編 | 学習コース | 〇 | |
| HTML&CSS | 上級編 | 学習コース | 〇 | |
| HTML&CSS | Flexbox編 | 学習コース | 〇 | |
| HTML&CSS | 初級編 | 道場コース | 〇 | |
| HTML&CSS | 中級編 | 道場コース | 〇 | |
| HTML&CSS | 上級編 | 道場コース | 〇 | |
| JavaScript(ES5) | Ⅰ | 学習コース | 〇 | 〇 |
| JavaScript(ES5) | Ⅱ | 学習コース | 〇 | 〇 |
| JavaScript(ES5) | Ⅲ | 学習コース | 〇 | |
| JavaScript(ES5) | Ⅳ | 学習コース | 〇 | |
| JavaScript(ES5) | Ⅰ | 道場コース | 〇 | |
| JavaScript | Ⅰ | 学習コース | 〇 | 〇 |
| JavaScript | Ⅱ | 学習コース | 〇 | |
| JavaScript | Ⅲ | 学習コース | 〇 | |
| JavaScript | Ⅳ | 学習コース | 〇 | |
| JavaScript | Ⅴ | 学習コース | 〇 | |
| JavaScript | Ⅵ | 学習コース | 〇 | |
| JavaScript | Ⅶ | 学習コース | 〇 | |
| jQuery | 初級編 | 学習コース | 〇 | 〇 |
| jQuery | 中級編 | 学習コース | 〇 | |
| jQuery | 上級編 | 学習コース | 〇 | |
| jQuery | 中級編 | 道場コース | 〇 | |
| Ruby | Ⅰ | 学習コース | 〇 | 〇 |
| Ruby | Ⅱ | 学習コース | 〇 | |
| Ruby | Ⅲ | 学習コース | 〇 | |
| Ruby | Ⅳ | 学習コース | 〇 | |
| Ruby | Ⅴ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅰ | 学習コース | 〇 | 〇 |
| Ruby on Rails 5 | Ⅱ | 学習コース | 〇 | 〇 |
| Ruby on Rails 5 | Ⅲ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅳ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅴ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅵ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅶ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅷ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅸ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅹ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅺ | 学習コース | 〇 | |
| Ruby on Rails 5 | Ⅰ | 道場コース | 〇 | |
| Ruby on Rails 5 | Ⅱ | 道場コース | 〇 | |
| Ruby on Rails 5 | Ⅲ | 道場コース | 〇 | |
| Ruby on Rails 5 | Ⅳ | 道場コース | 〇 | |
| PHP | Ⅰ | 学習コース | 〇 | 〇 |
| PHP | Ⅱ | 学習コース | 〇 | |
| PHP | Ⅲ | 学習コース | 〇 | |
| PHP | Ⅳ | 学習コース | 〇 | |
| PHP | Ⅰ | 学習コース | 〇 | |
| Java | Ⅰ | 学習コース | 〇 | 〇 |
| Java | Ⅱ | 学習コース | 〇 | 〇 |
| Java | Ⅲ | 学習コース | 〇 | |
| Java | Ⅳ | 学習コース | 〇 | |
| Java | Ⅴ | 学習コース | 〇 | |
| Java | Ⅰ | 道場コース | 〇 | |
| Java | Ⅱ | 道場コース | 〇 | |
| Python | Ⅰ | 学習コース | 〇 | 〇 |
| Python | Ⅱ | 学習コース | 〇 | |
| Python | Ⅲ | 学習コース | 〇 | |
| Python | Ⅳ | 学習コース | 〇 | |
| Python | Ⅴ | 学習コース | 〇 | |
| Command Line | 基礎編 | 学習コース | 〇 | 〇 |
| Git | Ⅰ | 学習コース | 〇 | 〇 |
| SQL | Ⅰ | 学習コース | 〇 | 〇 |
| SQL | Ⅱ | 学習コース | 〇 | |
| SQL | Ⅲ | 学習コース | 〇 | |
| SQL | Ⅳ | 学習コース | 〇 | |
| SQL | Ⅰ | 道場コース | 〇 | |
| Sass | Ⅰ | 学習コース | 〇 | |
| Go | Ⅰ | 学習コース | 〇 | 〇 |
| Go | Ⅱ | 学習コース | 〇 | |
| Go | Ⅲ | 学習コース | 〇 | |
| Go | Ⅳ | 学習コース | 〇 | |
| React | Ⅰ | 学習コース | 〇 | 〇 |
| React | Ⅱ | 学習コース | 〇 | |
| React | Ⅲ | 学習コース | 〇 | |
| React | Ⅳ | 学習コース | 〇 | |
| Node.js | Ⅰ | 学習コース | 〇 | 〇 |
| Node.js | Ⅱ | 学習コース | 〇 | |
| Node.js | Ⅲ | 学習コース | 〇 |
「無料会員」と「有料会員(プラス会員)」の違いを見てみると、このように、「受けられるレッスン数」が大きく違います。
「無料会員」は「初級編の一部」しか受けられないのに対して、「有料会員(プラス会員)」になると、「全てのレッスン」が受けられるようになりますので、一通り「無料会員」の「初級編」を試してみて、「プログラミングも楽しいな」と思った人は、「有料会員(プラス会員)」に切り替えて、効率良く「プログラミング学習」を進めていきましょう。
プロゲート無料範囲|Progate無料でできること・会員・有料会員・登録方法・プログラミング学習の金額料金【まとめ】
僕は30代半ばで、突如、「プログラミング」を勉強しようと思い立ち、実際に「Progate(プロゲート)」から、1番最初の「プログラミング学習」を始めました。
最初は、「Progate(プロゲート)」が、どんな「サービス」かが分からなかったので、「無料会員」に登録をし、「HTML&CSS」の「初級編」をやりました。
「HTML&CSS初級編」をやっていると、「ブログ」を書いていた経験のおかげで、見たことのある「タグ」が、「どういう意味を持って使われているか?」を理解するスピードが早くなり、「覚えるのは大変だな」と思う反面、最初から「プログラミング学習が楽しい」と思える瞬間もありました。
「HTML&CSSの初級編」が終わった後、自分自身が「これなら続けても良いかな」と思える状態だったので、すぐに「無料会員」から、月額980円の「有料会員(プラス会員)」に切り替えて、より本格的な「プログラミング学習」を始めて、今に至ります。
プログラミング初心者(未経験者)には、「Progate(プロゲート)」以外にも、「ドットインストール」という「オンライン学習サイト」もありますので、合わせてチェックしてみて下さい。
Progate(プロゲート)無料範囲|無料会員と有料会員の違い★
| 会員コース | 無料会員 | 有料会員(プラス会員) |
|---|---|---|
| 受けられるレッスン | 各コースの最初のレッスンのみ | 公開されている全てのレッスン |
| 月額料金(1ヵ月の金額) | 0円 | 980円(税別) |
>>【20代~30代にオススメ】実質無料の転職支援付きプログラミングスクール<<
▼関連記事
・ギークジョブ評判・口コミ・感想|GEEKJOB転職無料プログラミングスクール(教室)初心者未経験から就職・インフラエンジニア
・DMMウェブキャンプ評判・口コミ・感想|DMM WEBCAMP就職支援・転職支援プログラミングスクール無料体験・初心者未経験から転職保証(旧ウェブキャンププロ)
「ウォルトとは」Wolt始め方・配達員登録方法・注文方法